バージョン50から安全でないサイトからは位置情報が取得できなくなりました
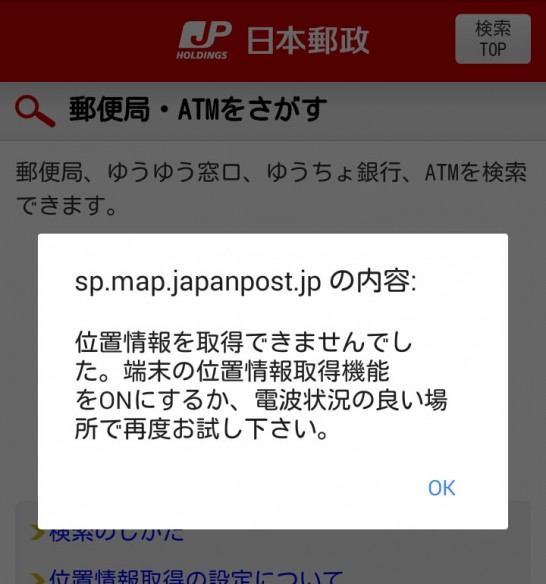
先日近くの郵便局を調べようと思った時のこと。いつもだったら何の問題もなく近くの郵便局が調べられるのに、なぜか位置情報の取得に失敗したというメッセージが表示されるようになりました。

このメッセージが表示されるのはChromeを使っているときだけです。他のブラウザでは問題なく位置情報が取得できるので問題はChromeが原因だということです。

ちょっと調べてみたらこんな情報が見つかりました。
Tech TIPS:Chromeブラウザで現在地情報を正しく取得できない場合の原因と対策 – @IT
このサイトによればChromeのバーションが50以降からは、安全でないサイトからの位置情報取得はブロックされるとのこと。つまりhttpsに対応していないサイトからは位置情報が取得できませんよということですね。
Chromeのバージョンはここから調べられます。
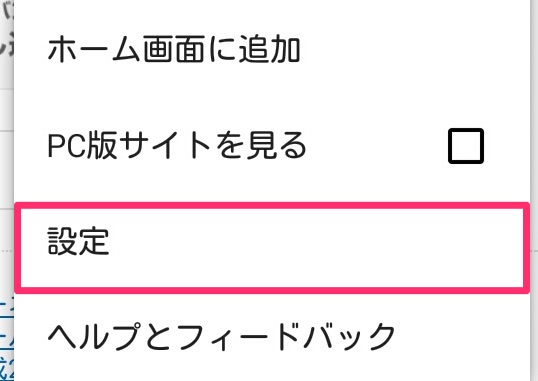
右上の設定ボタン(3つの点)

設定

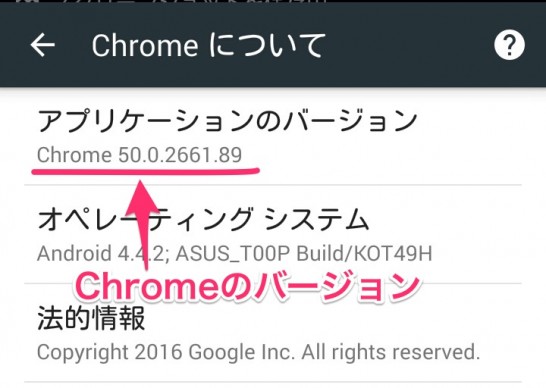
Chromeについて

アプリケーションのバージョンに書かれているものがChromeのバージョンです。これだったら50.0.2661.89ですね。

httpsに対応していないサイトから位置情報の取得が拒否される理由としてこのサイトにはこのような記述がされています。
http接続による通信では通常、ブラウザとサーバ間を行き交う情報は暗号化されない。そのため、両者をつなぐネットワークをモニタリングされると、容易に通信中の情報を窃取されてしまう。
そして現在地すなわちユーザーが今いる場所(緯度や経度など)は、状況によっては氏名や住所などより大きな影響をユーザーに与えかねないプライバシー情報である。それをhttp接続のように安全でない通信手段で伝送すると、第三者に漏えいする恐れが高く危険である、と考えることができる。
こうした理由からChrome(やベースとなっているChromiumプロジェクト)の開発元は、現在地情報を利用するサービス提供者(ページ制作者)に対し、http接続から、暗号化された通信すなわちhttps接続に移行するように推奨してきた。そして2016年4月にリリースされたChrome 50から、http接続での現在地取得の禁止に踏み切った。
Chromeブラウザで現在地情報を正しく取得できない場合の原因と対策より引用
たしかに位置情報っていうのは重要な個人情報ですよね。この個人情報の保護という観点から情報漏洩の可能性があるサイトから取得させないというのも理解できます。
郵便局のサイト以外にも現時点(2016年5月23日)で位置情報の取得を行うサイトでhttpsに対応していないサイトをざっと調べてみました。
- 郵便局
- 三菱東京UFJ銀行
- みずほ銀行
- 三井住友銀行
- じゃらん
- Yahoo!乗換案内
などなど
大手サイトでもまだhttpsに対応しているところは少ないみたいですね。
とりあえずの回避策は別のブラウザを使うこと
とりあえず現時点ではChrome以外のブラウザでは位置情報が取得できるようです。だから現時点では対応策としては、位置情報を取得する必要がある場合にはChrome以外のブラウザを使うことですね。
ただし将来的に他のブラウザも同じようにhttpsに対応していないサイトからの位置情報取得を禁止するという可能性だってあります。
こればっかりは利用者の方ではどうすることもできないのでサイトの作成者が対応してくれるのを待つしかないですね。
httpsを使用した安全なサイトがこれからは重要視される
最近になってセキュリティについて言われることが多くなってきたような気がします。特にGoogleは情報セキュリティに関しては敏感になっているなっていう印象があります。
先日このブログもhttpsに対応させたんですが、そのきっかけとなったのもGoogleのこのような発表でした。
ユーザーがもっと安全にサイトを閲覧できるよう、すべてのサイト所有者の皆様に HTTP から HTTPS への切り替えをおすすめしたいと考えています。
今度サイトのセキュリティはもっと重要になってくるはず。位置情報を取得するサイトを運営している人はできるだけ早くにサイトをhttpsに対応させた方が良いでしょう。