こんにちは、moriです。
ブログからお金を稼ぐ方法にはいろいろとありますが、手軽に始められるものとしてアフィリエイトというものがあります。
アフィリエイトというのはざっくりと言うとこういうもの。
- ブログに商品やサービスの広告を掲載する
- ブログを見に来てくれた人が、その広告をみて商品やサービスを購入
- ブログの管理者に売上の一部が支払われる
こういうサービスはいろんな会社が提供してくれています。有名どころでいえば「Amazon」、「楽天」なんかもアフィリエイトプログラムを提供していますよ。
今回紹介するのは「バリューコマース」が2017年5月25日にサービスを開始した成果の出やすい広告が自動で表示「おまかせ広告」についてです。
「おまかせ広告」を使えば成果の出やすい広告を自動で表示してくれる
アフィリエイトで広告を表示しいけど、どの広告を選んだらいいのか分からない。
ブログである商品をピンポイントで紹介する場合には、その商品の広告を選べば良いんので比較的簡単です。
たとえば格安で海外旅行に行く方法という記事を書いた場合には、格安チケットの買える広告を選べばいいんです。
楽天トラベルとかエクスペディアとかですね。
でも、特定の記事ではなくてブログのどのページにも表示されるような広告の場合にはどうでしょうか。
とにかく自分のブログに関係のありそうな広告を選ぶことになりますよね。
ここで一つ欲が出てくるわけ。
どうせ広告を表示させるなら成果の出そうな広告を表示したい。
バリューコマースの「おまかせ広告」はなんと自動的に成果の出やすい広告を表示してくれるっていうサービスなんです。
一度広告を作成してしまえばそれ以降は何もしなくてOK。
「おまかせ広告」を使う場合と使わない場合、どれだけメンテナンスに取られる手間が軽減できるかまとめました。
「おまかせ広告」を使うメリット
| おまかせ広告 | 手動管理 | |
|---|---|---|
| 広告を選ぶ | 最適な広告を自動で表示 | 自分で広告を選ぶ必要あり |
| 広告主への提携申請 | 不要 | 必要 |
| 広告掲載後のメンテナンス | 不要。バリューコマースがやってくれる | 広告の提携終了などには広告の差し替えなどが必要 |
これだけでも十分にメリットがあると思いませんか?
ぼくは早速ブログのサイドバーの広告を「おまかせ広告」差し替えました。
この記事は旅行の記事「【2泊3日】街道歩き初心者でも歩けた中山道(木曽路)のおすすめコース(2日目その2・妻籠〜奈良井)」なんですが、旅行会社の広告が表示されています。

さらに言うならば、広告を選ぶのって大変なんです。
これは「旅行」というカテゴリーに登録されている広告の数。
なんと111もの広告が登録されているんです。この中から一番成果の出やすい広告を選ぶのって気が遠くなりますよ……
無数にある広告から最適な広告を選ぶのは大変!

「おまかせ広告」なら数ある広告から一番効果的なものを自動で選んで表示してくれる。めちゃくちゃ便利ですね。
「おまかせ広告」の始め方を詳しく解説
それでは「おまかせ広告」を実際に設置していきましょう。
バリューコマースで「おまかせ広告」の広告コードを取得する方法
まずはバリューコマースにログインします。
まだバリューコマースに登録していない人はこちらから登録してください。
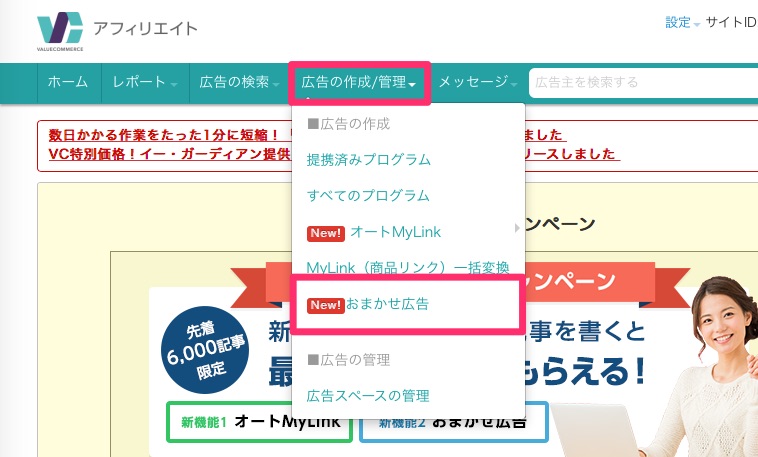
上の方にあるメニューから「広告の作成/管理」→「おまかせ広告」を選びます。

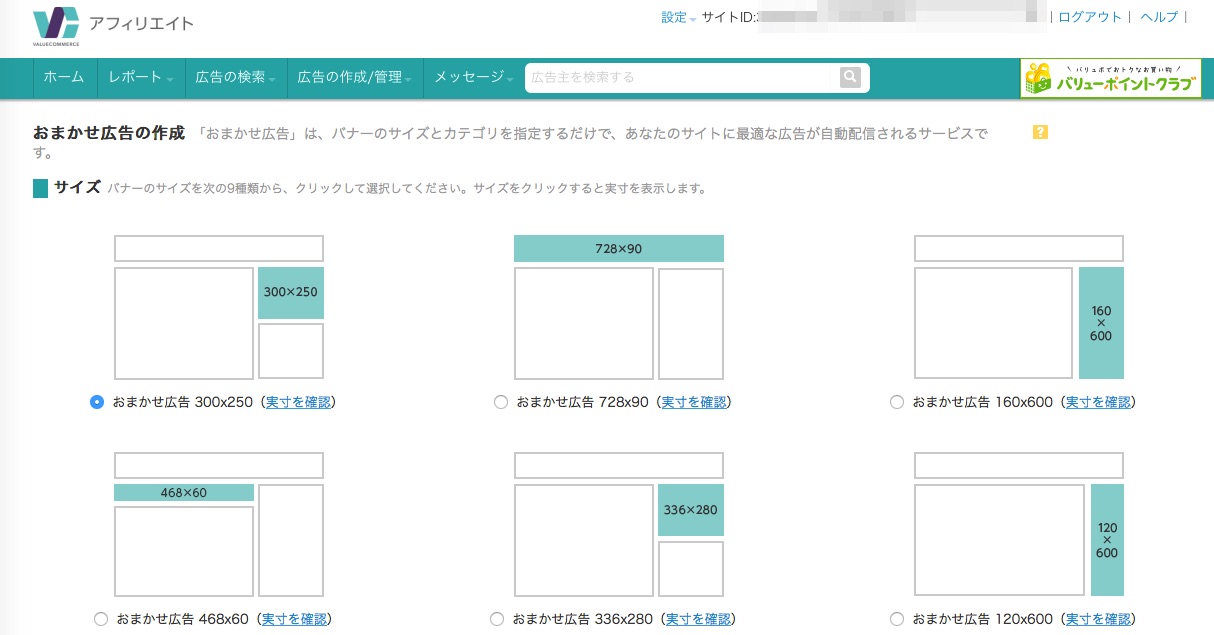
次に表示されるページでは、表示したい広告についての詳細な設定を行います。
まず最初に決めるのは広告サイズです。
サイズだけでなくて、ブログに配置した時のイメージも載っているのでイメージしやすいですね。

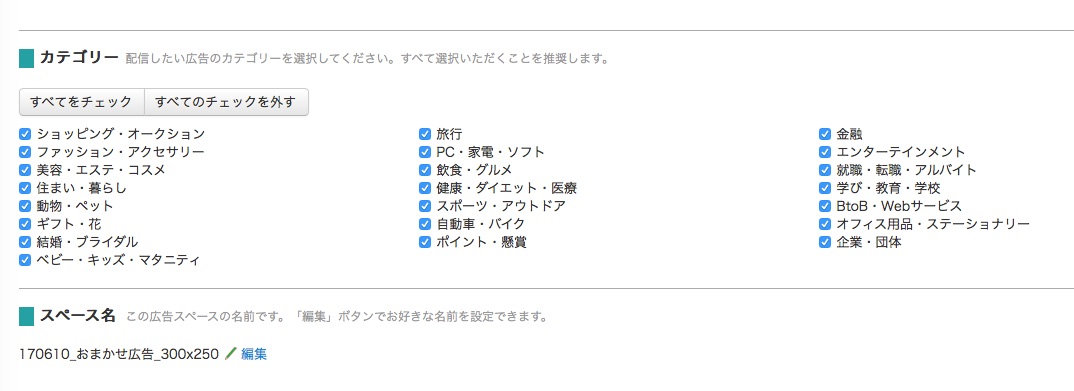
カテゴリーは、自分のブログにあったカテゴリーを選びます。
次はスペース名。これは自分が分かりやすい名前をつけたらOK。

スペース名は自分の広告を管理する画面に表示されます。適当につけると後で訳分かんなくなるので注意ですよ。

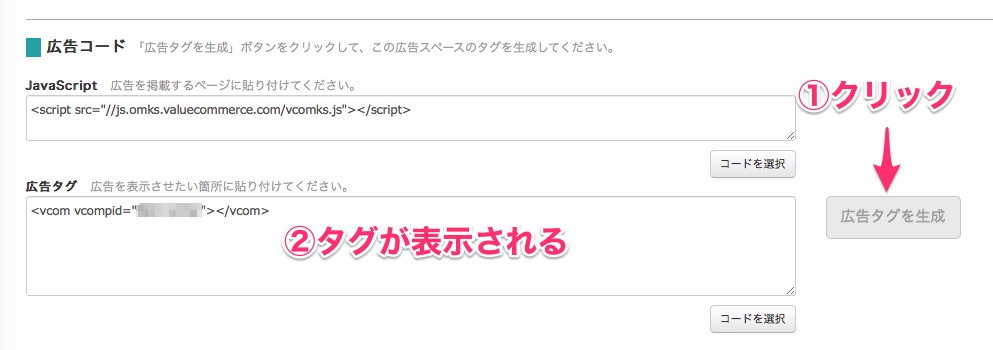
最後に一番下にある「広告タグを作成」ボタンをクリックすると、「おまかせ広告」を表示させるために必要な広告コードが取得できます。
必要になるコードは上の段に表示されているJavaScript。そして下に新たに表示された「広告タグ」です。

WordPressに「おまかせ広告」を表示する方法
「おまかせ広告」の広告コードが取得できたら、次にすることはブログに広告コードを設置することです。
ブログに広告コードを書くことで、実際に広告が表示されるようになります。
それでは実際にブログに「おまかせ広告」を表示させてみますね。
今回説明するブログ環境
ブログと言ってもいろんな種類があります。Wordpressやその他のブログサービスなど様々。
今回はぼくが実際に使っているブログ環境で説明していますので、人によっては操作方法が違うことがあります。その点はご了承ください。
ブログの環境
| ブログサービス | WordPress4.8 |
|---|---|
| WordPressテーマ | Stinger5 |
まず最初にJavaScriptを貼りつけることから。
バリューコマースの説明には「広告を掲載するページに貼り付けてください。」とあります。
このJavascriptは、htmlのheadタグで囲まれた部分に追加したら良いです。ぼくはheadタグの最後に追加しました。
Stinger5の場合には、header.phpというファイルに追記することになります。
順番に説明していきますね。
まずWordpressの管理画面にログインします。画面の左側にメニューがずらっと並んでいるので「外観」→「テーマの編集」と選んで下さい。
そうすると画面の右側に「テンプレート」と書かれた場所が現れますので、この中からテーマヘッダー(header.php)を選択します。
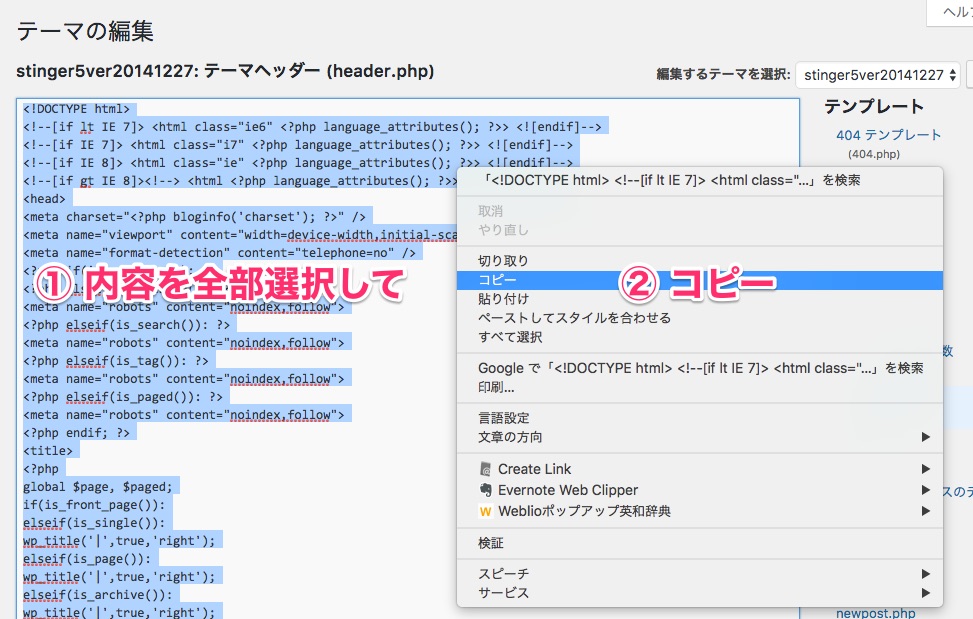
画面の真ん中にheader.phpが表示されましたね。このファイルにJavaScriptを追記するんですが、まずはバックアップを取りましょう。
間違って編集するとブログが壊れることがあります!バックアップを取っておくとすぐに元の状態に戻せるので必ずバックアップは必須ですよ。
バックアップといっても大げさに考える必要はありません。内容をコピーしてメモ帳に貼り付けておくだけでOKです。
内容を全部選択してコピー。

コピーした内容をテキストエディタに貼り付けておけばOKです。

もしなにか問題が起きた時には、ここにコピーした内容を再びWordpressの方にコピーし直せば元に戻ります。
コピー先はテキストエディタを使って下さいね。Wordなどに貼りつけると中身が変わってしまうことがあるので注意です。
ぼくがMacで使っているのはmiっていうテキストエディタ。
Windowsならメモ帳でOKです。
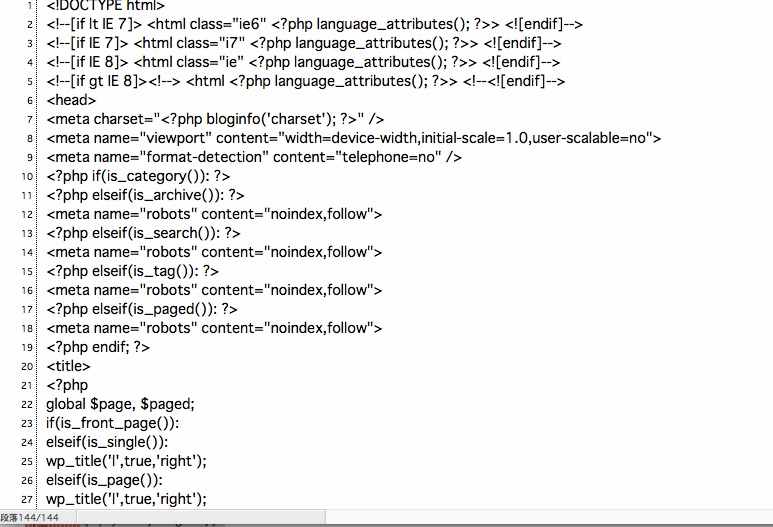
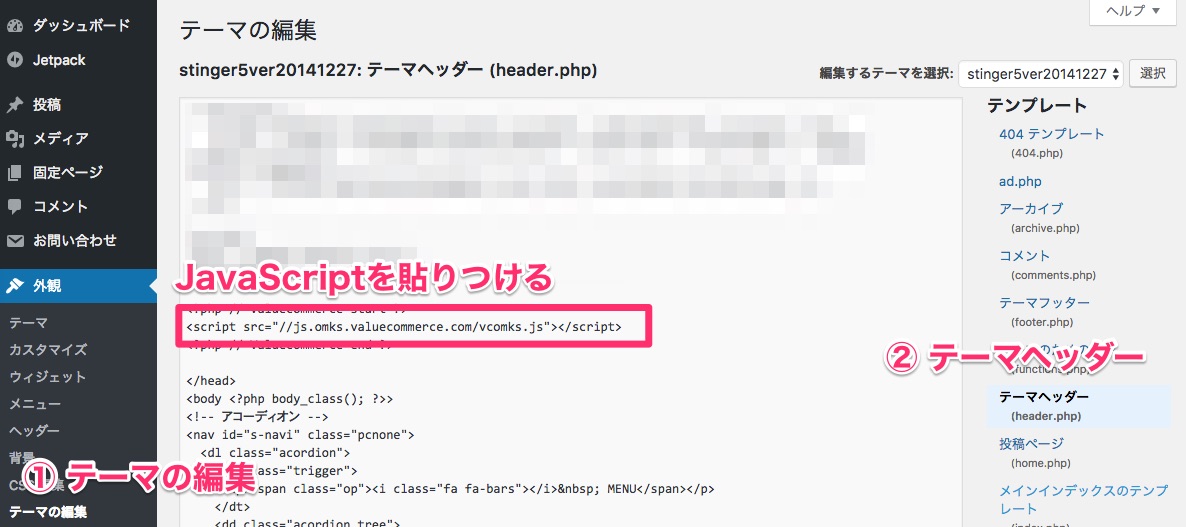
このheader.phpの中から</head>を探します。
そして、その直前にバリューコマースで取得したJavaScriptを貼りつければ完了。
もう一度、JavaScriptの貼りつけについて画像でまとめますね。

もう少し拡大。</head>のすぐ上にJavaScriptを貼りつけます。

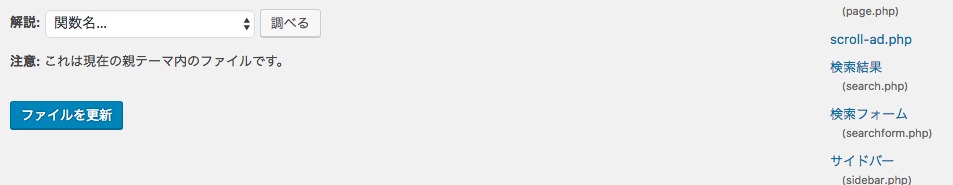
ファイルを編集したら「ファイルを更新」ボタンを押すのをお忘れなく。

JavaScriptの貼りつけが完了したら、次は広告を実際に貼りましょう。
今回ぼくはブログのサイドメニューに広告を貼ることにしました。
横に表示させている縦長の広告です。

この部分の広告はWordpressにあるウィジェットを使っています。
ウィジェットを表示する方法はこちら。
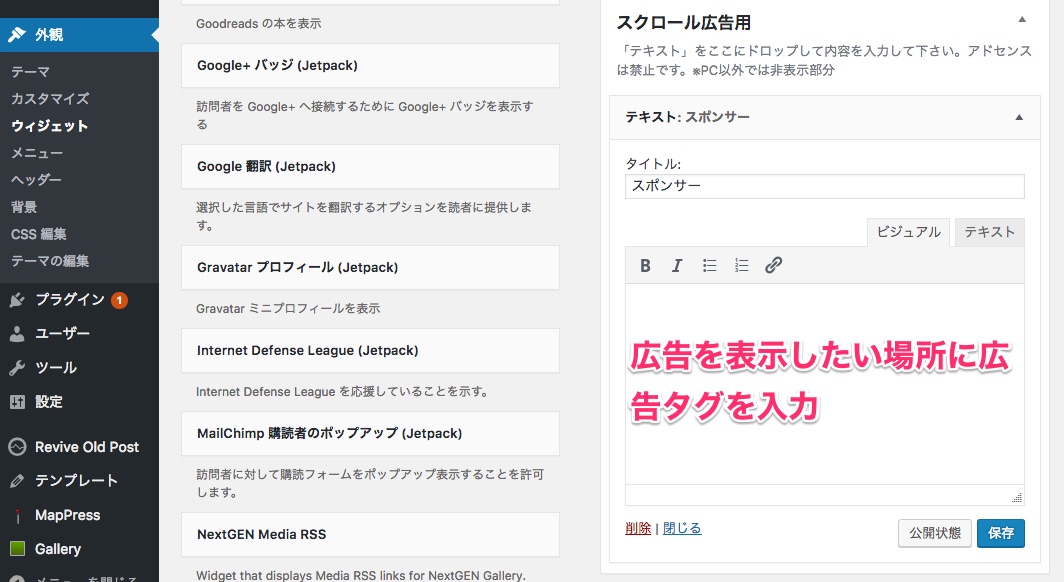
左のメニューから「外観」→「ウィジェット」を選びます。
右側に表示された「スクロール広告用」(今回はスクロール広告用に貼りつけますが、好きな場所で大丈夫です)に広告タグを貼りつけてください。
コードの貼り付けなので「ビジュアル」ではなくて「テキスト」にしてから貼りつけてくださいね。
貼りつけたら「保存」ボタンです。

おまけ・ブロガーに人気のテーマ「ストーク」での設定方法
ブロガーに人気のWordpressのテーマにストークと言うものがあります。
多くの人がこのテーマを使っているので、ストークでの広告の出し方を簡単に書いておきます。
まずはJavaScriptについて。
これはStingerの場合と同じでheader.phpというファイルがあるので、ここに追加しましょう。
追加する場所は</head>の直前というのはさきほどと同じですね。
次に広告ダグ。
これも同じようにウィジェットを使えばOK。
「外観」→「ウィジェット」と選び、「スクロール領域」などに広告タグを貼りつけます。
詳しくは公式サイトの情報を確認してください。
まとめ
今回はバリューコマースから新しく登場した「おまかせ広告」について、メリットと設置方法について解説しました。
今回は主にPCサイト用にサイドメニューに広告を設置したのですが、スマホでも設置場所によっては効果的に広告を表示できます。
どうなるか色々と試していくつもりです。