こんにちは、元SEをやってたレイです。
今回はテスト用のブログを自分のパソコンに作る方法を紹介します。
これをやると公開しているブログは今まで通りに運用して、デザインやプログラムを作りかえる場合などブログのテストが安全にできます。
ブログを自分のパソコンで動かすことのメリット
まず最初にテスト用のブログを作るメリットを話しましょう。
テスト用のブログを使えば、テスト用ブログで先に設定などを確認できるので、安全に本番のブログが運用できます。
ぼく自身のこれまでの経験から、デザインやプログラムを触って最初からうまくいくことはほぼありません。大体は失敗します。
- デザインが崩れる
- ブログが真っ白になってアクセスできなくなる
実際にブログのデザインやプログラムを触って画面に遭遇したことありませんか?


レイ
ブログが真っ白!どうしよう……
パニックになりますよね。
でも、テスト用のブログで動作確認をするようにしていたらデザインが崩れるのも、真っ白になってアクセスできなくなるのもテスト用のブログだけです。
公開しているブログにはなんら影響がありません。
安心して修正ができます。
この安心感こそが、テスト用ブログを作る最大のメリットなんです。
それでは一から順番にテスト用ブログを作っていきましょう。
ここでは、ぼくの使ってるブログの環境で説明しますね。
レンタルサーバー:エックスサーバー
パソコン:Mac
テスト用ブログの大まかな作成手順はこのようになります。
- 自分のパソコンにサーバー環境を準備する(ローカル環境)
- サーバーからファイルをダウンロードする
- サーバーからデータをダウンロードする
- ローカル環境にデータをコピーする
- ローカル環境に合わせてデータを修正する
それでははじめましょう!
手順1.自分のパソコンにサーバー環境を準備する(ローカル環境)
まず最初にやることは、パソコンにブログが動く環境を作りましょう。
WordPressを動かすのに必要なものはWEBサーバーとデータベースです。

なんか面倒臭そう…
って思ったでしょう?
大丈夫!一発でこの環境を作れる便利なソフト「MAMP」があるので安心してください。
MAMPのウェブサイトを開いて、「Free Download」をクリックします。

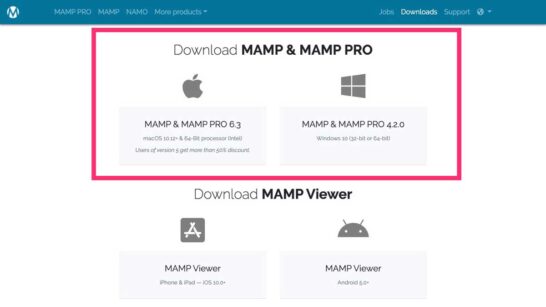
使っているOSを選びます。Macなら左、Windowsなら右です。

こんなファイルがダウンロードされるので、ダブルクリックして起動します。

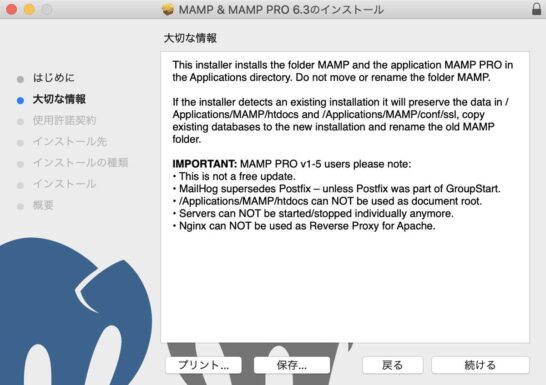
ここからインストール画面になります。
「続ける」をクリックしていってください。

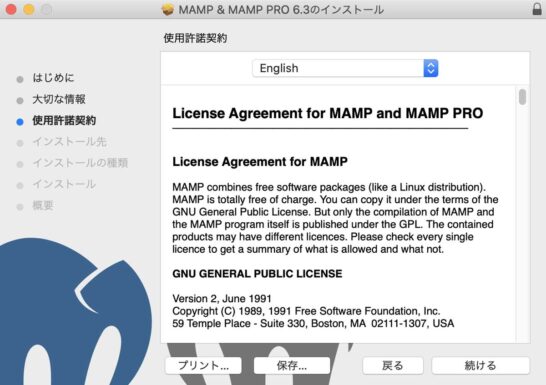
「続ける」をクリック

「続ける」をクリック

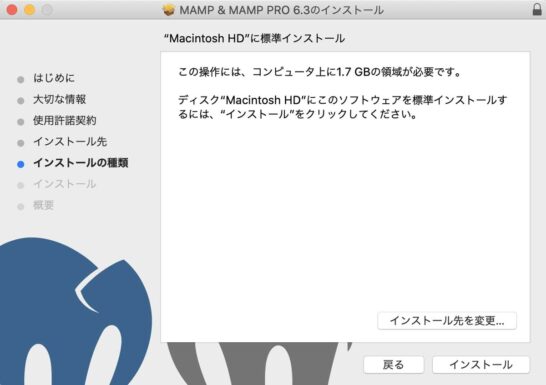
インストール先と空き容量を確認して「続ける」をクリック。

「インストール」をクリック

インストール前にはパスワードか指紋認証が行われます。

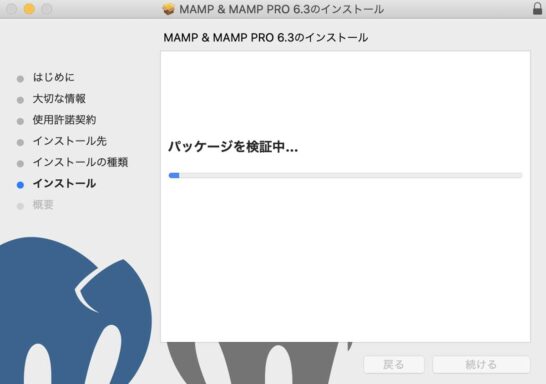
インストールが始まります。

インストールが完了!めちゃくちゃ簡単ですよ。

これでパソコンにWordPressを動かす環境が整いました!
手順2.サーバーからファイルをダウンロードする
次は公開しているブログからデータをダウンロードしてきましょう。ダウンロードするデータは大きく分けてこの2つです。
- 画像やWordPressのプログラムファイルなど一式
- データベースに格納されたデータ(ブログ記事など)
まずはファイル一式をダウンロードしましょう。
ファイルをダウンロードにするにはFTPクライアントソフトというものを使います。
FTPクライアントソフトって何?
公開されているブログはインターネット上にあるサーバーという場所に保管されています。
FTPクライアントソフトはこのサーバーに接続して、そこに置かれているファイルをダウンロードしたりアップロードしたりできます。
ぼくはFileZilla Clientというソフトを使っています。
上のリンクをクリックしてもらうとダウンロードページが表示されるので、ダウンロードしてくださいね。

FileZilla Clientをインストールして、サーバーに接続します。
FileZilla Clientの使い方に関してはこちらを見てくださいね。
FileZilla の使い方 – FileZilla – OSDN
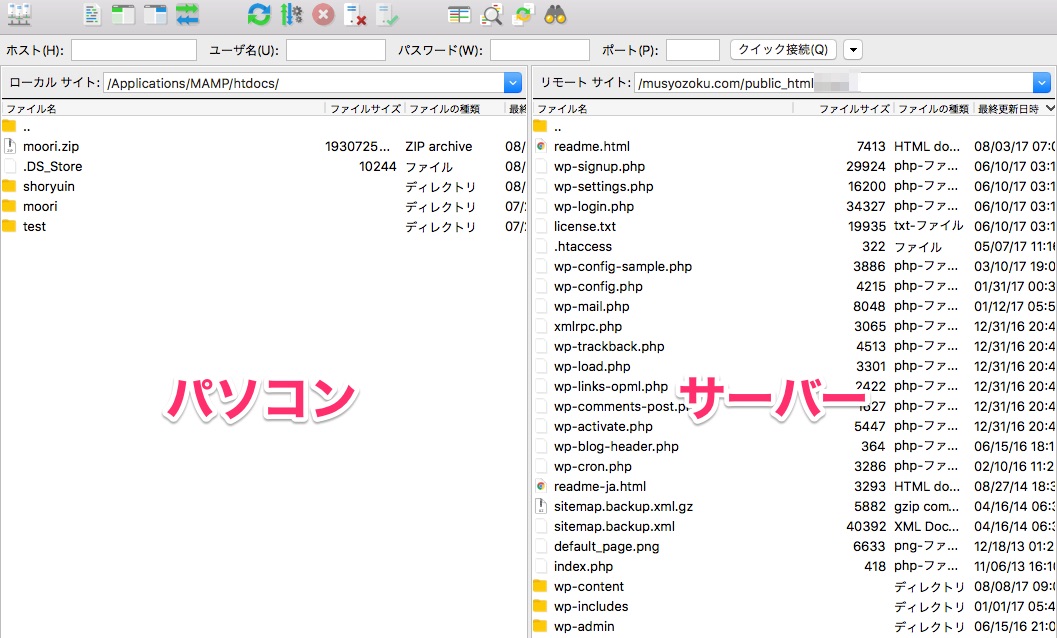
FileZilla Clientは左右に画面が分かれています。
左側には自分のパソコン、右側にはサーバーが表示されます。

パソコン側(ローカルサイト)とサーバー側(リモートサイト)をそれぞれこのように表示させてください。
| ローカルサイト | “/Applications/MAMP/htdocs/”※1 |
| リモートサイト | “/ドメイン/public_html”※2 |
※1:インストールしたMAMPフォルダの中にある”htdocs”フォルダ
※2:レンタルサーバーから指定された公開フォルダ。多くの場合はドメイン名のフォルダの中にある”public_html”です。
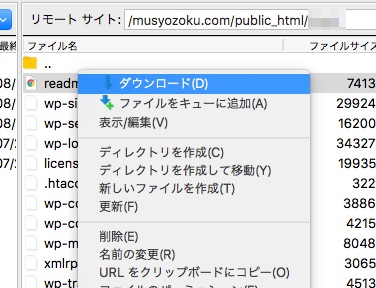
サーバー側に表示されたすべてのファイルを選択します。
そして右クリック「ダウンロード」。

これでサーバー側からファイルがパソコンにダウンロードされます。
ブログにアップロードした画像の数などにもよりますが、結構時間がかかるので気長に待って下さいね。
ダウンロードが完了したらOK!
手順3.サーバーからデータをダウンロードする
次はデータベースに入っているデータをサーバーから取り出しましょう。
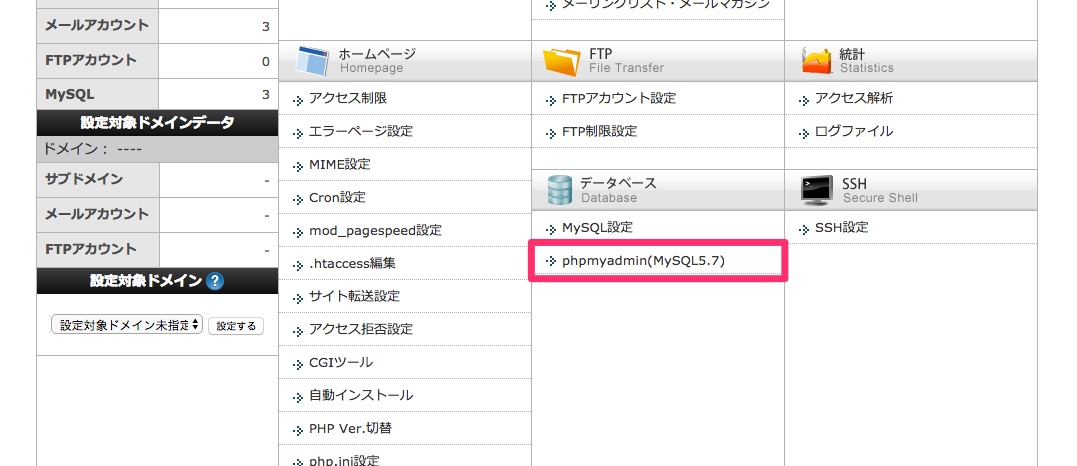
レンタルサーバー(ここではエックスサーバーで説明します)にログインして、サーバーパネルを開きます。
データベースという項目があるので、「phpmyadmin」をクリックしてください。

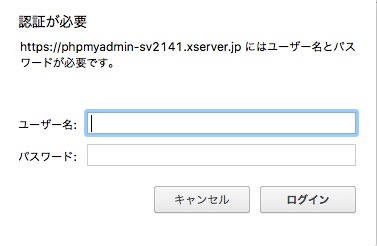
認証画面が表示されるので、ユーザー名とパスワードを入力します。

ユーザー名とパスワードの確認方法
この2つの項目はデータベースのもので、エックスサーバーやブログのユーザー名やパスワードとは違います。
忘れてしまった時にはWordpressの設定ファイルを見ると確認できますよ。
さっきパソコンにダウンロードしたファイルからこのファイルを探してください。
wp-config.php
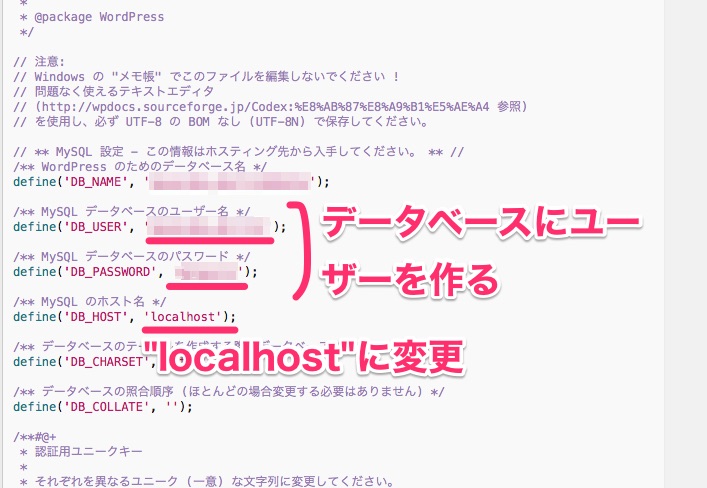
ファイルを開けると20行目あたりに「MySQL 設定」というものが書かれているのが見つかるはず。
注目するのはこの部分。
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define('DB_NAME', 'db_name');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'db_user');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'password');
“DB_USER”に書かれている”db_user”がユーザー名。
“DB_PASSWORD”に書かれている”password”がパスワードです。
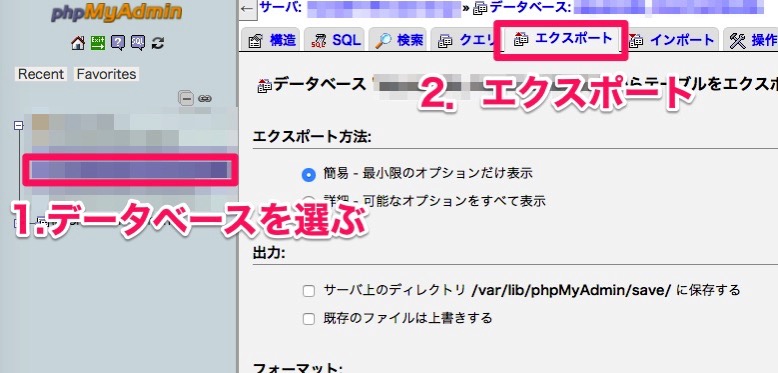
phpMyAdminというデータベースを管理する画面が表示されました。
まずは左のデータベース一覧から抜き出すデータベースを選びます。
データベース名?
すぐ上で説明した”wp-config.php”ファイルにデータベースが書かれています。
“DB_NAME”に書かれたものを選択してください。
データベースを選ぶと右側にそのデータベースの情報が表示されます。
上のタブから「エクスポート」をクリックします。

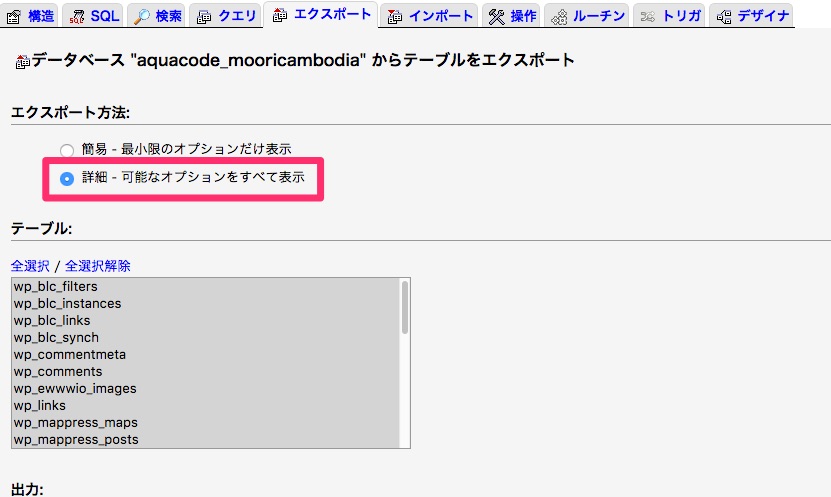
エクスポート方法で「詳細」を選択。

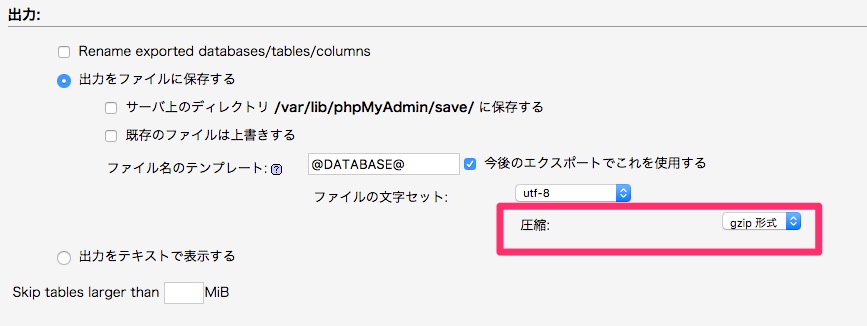
出力の項目では「圧縮」で”gzip形式”を選びます。ファイルを圧縮して容量が減らせます。

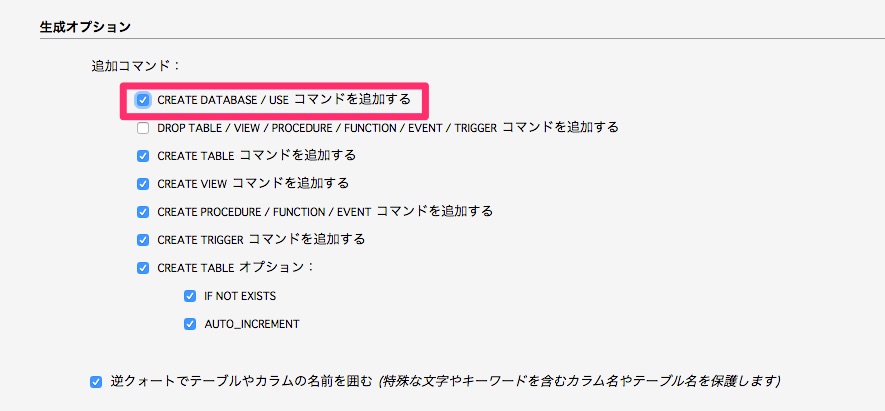
生成オプションの追加コマンドでは「CREATE DATABASE/USE コマンドを追加する」にチェックを入れます。

最後に画面の一番下にある「実行」ボタンをクリック。

こんな感じでデータベースの中身がダウンロードされればOK。

手順4.ローカル環境にデータをコピーする
ブログからダウンロードしたデータを、テスト用ブログのデータベースにコピーします。
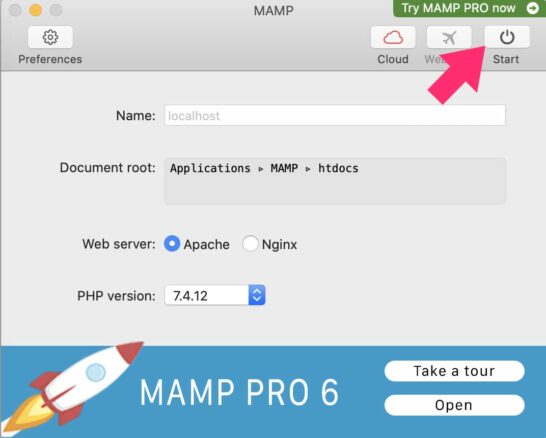
まずMAMPの「Start」ボタンをクリックして、サーバーやデータベースを起動してください。

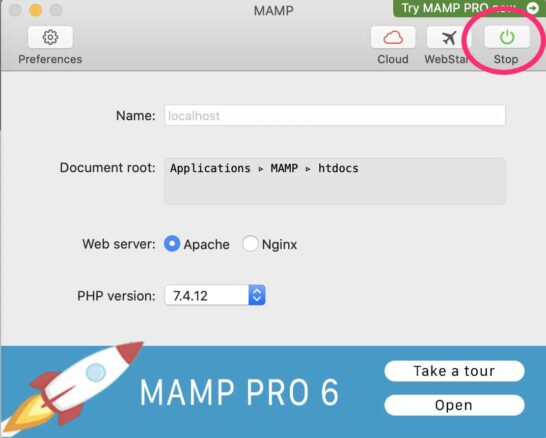
起動したら緑のマークに変わる。

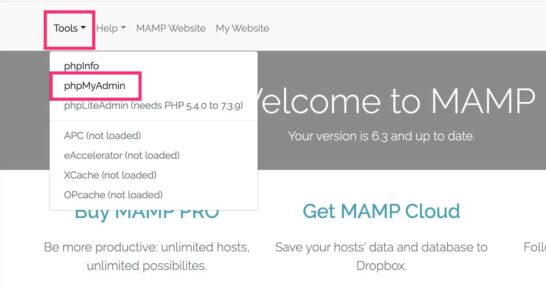
MAMPが起動したらこのような画面が自動で開きます。「Tools」から「phpMyAdmin」を選んでください。

この画面を閉じて閉まっていた場合は、MAMPのスタートボタンの横にある「WebStart」をクリックすると同じ画面が開きます。
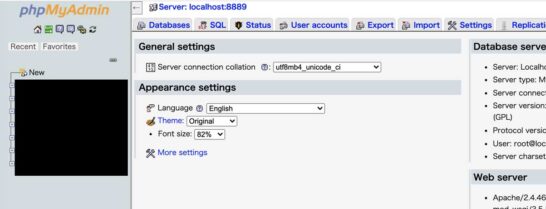
「phpMyAdmin」をクリックするとこんな画面が表示されました。

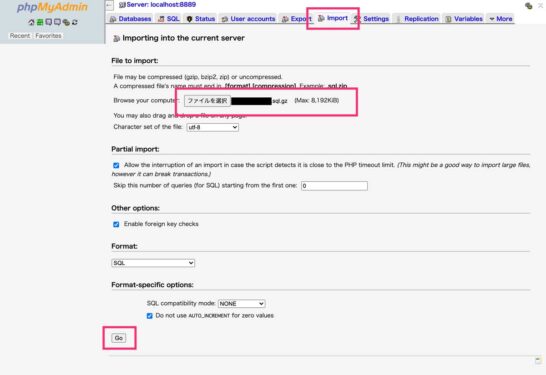
右側にあるタブから「Import」を選び、「File to import」でブログから取り出したデータベースのファイルを選びます。そして一番下の「Go」をクリックしてください。

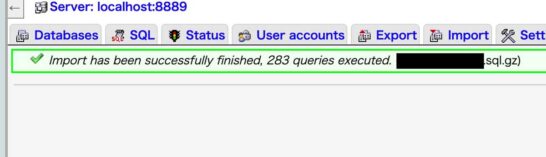
無事にデータベースがコピーできました。

手順5.ローカル環境に合わせてデータを修正する
ファイルとデータの移行が完了しました。もうひといきです。
このままではWordPressの設定や、記事に書かれたURLが公開されたブログのままになっていて正しくブログが表示されません。
これは設定を変更していないブログの表示です。こんな感じでエラーになってしまいます。

最後に設定ファイルや記事に書かれた内容を修正していきましょう。
ブログの基本情報を変更
データベースの中にはブログのURLなどの基本情報が書いてあるので、テストブログ用に変更します。
さっき開いたphpMyAdminを開けてください。
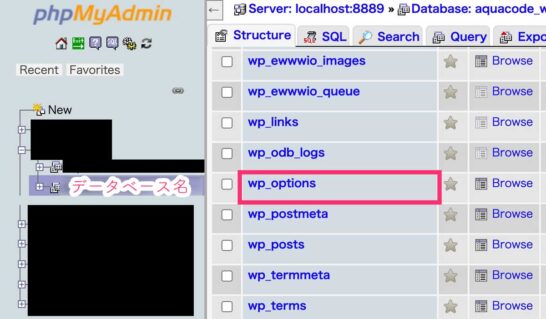
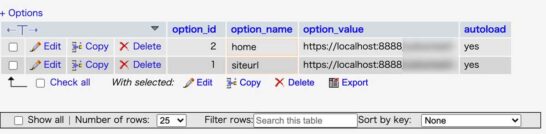
画面の左でデータベースを選んで(wp-config.phpに書いてある名前を選ぶ)、その中から「wp-options」をクリック。

変更するデータは2つ。データは検索するとすぐ見つかります。
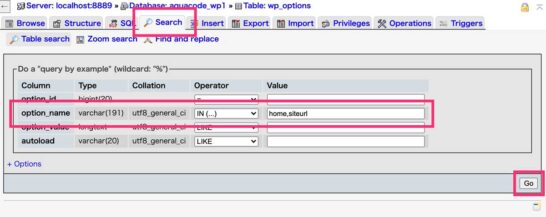
タブで「検索」を選んで、定型問い合わせの欄にこのように入力して検索します。
| カラム | 演算子 | 値 |
|---|---|---|
| option_name | IN(…) | home,siteurl |

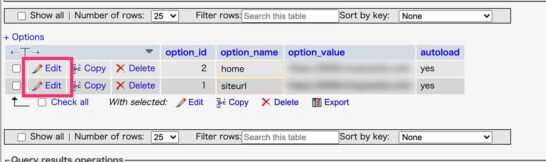
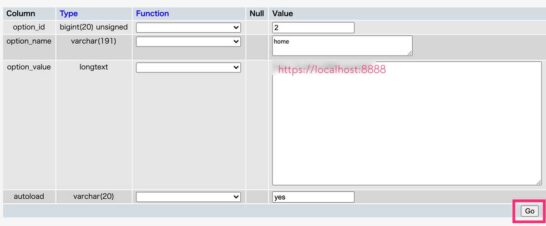
2件見つかりましたね。「siteurl」と「home」に対してそれぞれ「Edit」ボタンを押して編集していきます。

「option_value」の値を「http://localhost:8888」に変更して「実行」ボタンをクリックです。

httpsにするとアクセスできなくなることも
本番のブログはhttpsでアクセスするようになってると思いますが、テストブログではURLはhttpにしておいた方がいいかもしれません。
テストブログのサーバーでhttpsを使う場合には、いろいろな設定を行わないといけないようです。
とりあえずテストする目的ならhttpでいいと思います。
2つの項目を修正したらこうなりました。

設定ファイルの情報を変更
WordPressで使うデータベースの情報も変更します。
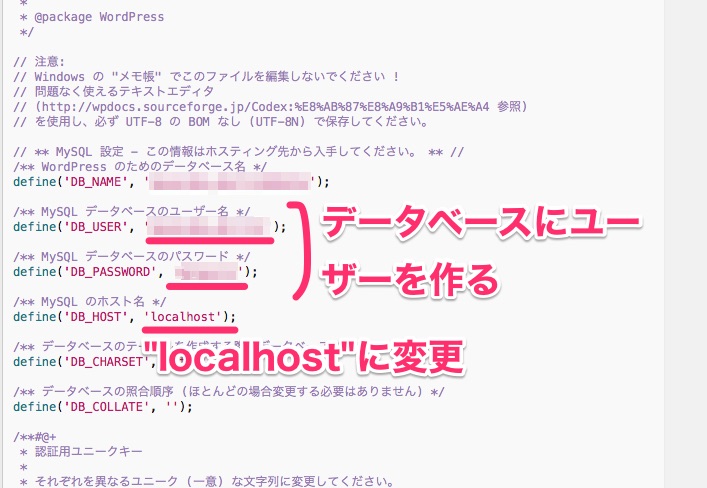
編集するファイルは何度も見ている「wp-config.php」です。
変更する場所は「DB_HOST」。値を「localhost」に変更してください。
/** MySQL のホスト名 */
define('DB_HOST', 'localhost');

データベースにユーザーを追加
次はデータベースのユーザーを追加します。
wp-config.phpに書かれている”DB_USER”と”DB_PASSWORD”が後で必要になるので控えておいてください。
MAMPからphpMyAdminを開き、この順番で操作してください。
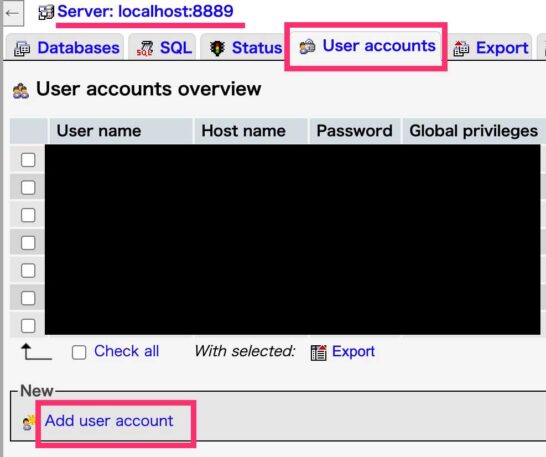
- 右側の画面の一番上にある「Server: localhost:8889」をクリック
- タブから「User accounts」をクリック
- 表示された画面から「Add user account」を選択

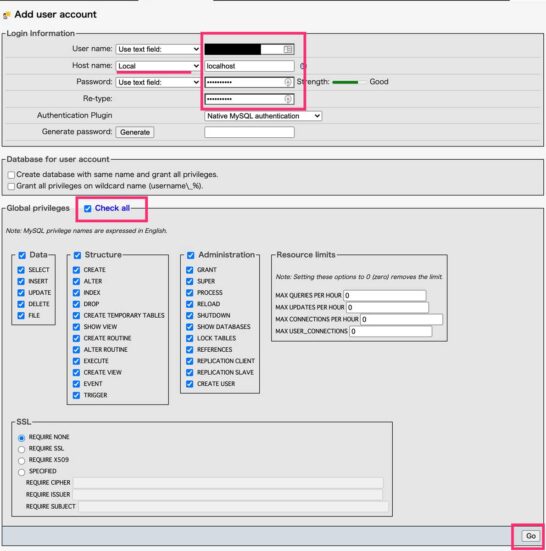
画面が切り替わったら、ログイン情報の欄に次のように入力します。
| 入力項目 | 内容 |
|---|---|
| User name | DB_USERの値 |
| Host name | ドロップダウンメニューから「Local」を選択 |
| パスワード | DB_PASSWORDの値 |
| Re-type | DB_PASSWORDの値 |
そして「Global privileges」の「Check all」にチェックを入れます。そして画面下の「Go」をクリックして登録完了。

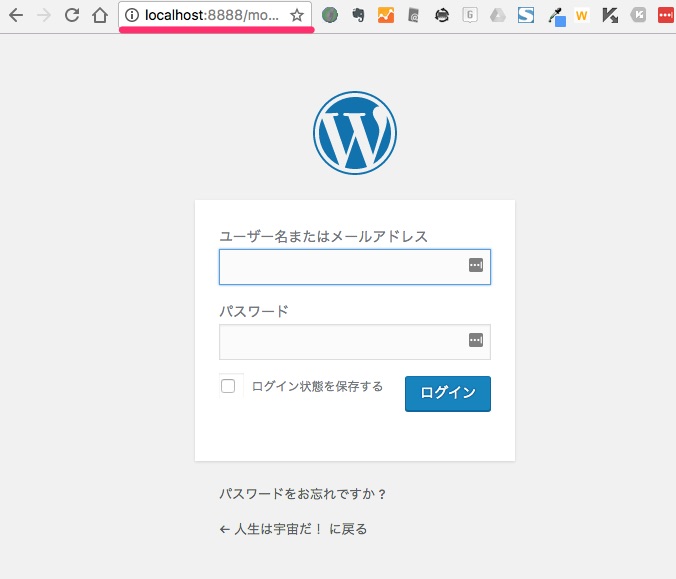
これでテストブログにアクセスできるようになります。
URLに「http://localhost:8888/wp-admin」と入力してログイン画面が表示されたらOKです。

記事に書かれたURLを変更
これが最後です。
記事に中に書かれているURLをローカル環境のURLに書き換えます。
記事の中に書かれたURLの書き換えには「Search Regex」というプラグインを使います。
このプラグインが入っていないなら追加してくださいね。

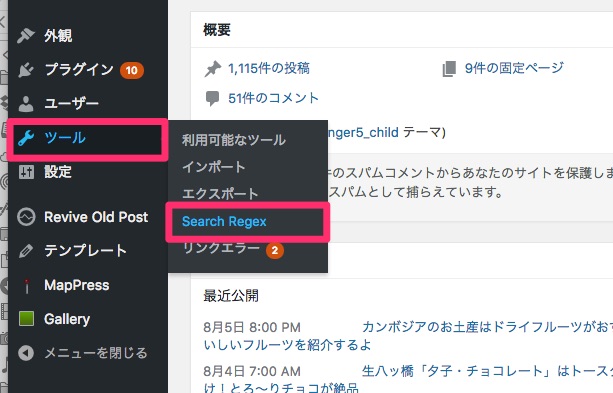
管理画面から「メニュー」→「Search Regex」

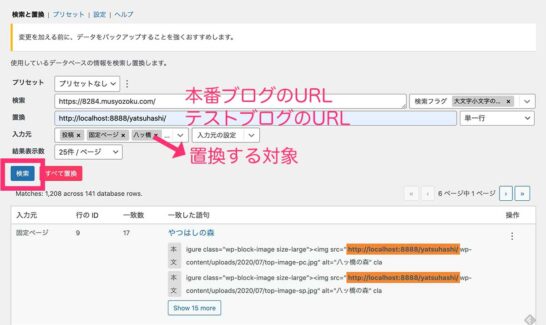
検索文字と置換文字を入力します。
「検索」「置換」にこのように入力してください。
| 入力項目 | 内容 |
|---|---|
| 検索 | 公開しているブログのドメイン (https://などがついた状態)※ |
| 置換 | http://localhost:8888 |
| 入力元 | 投稿や固定ページなど置換対象を選びます。カスタム投稿を設定している場合は忘れずに。 |
※公開しているブログのドメインが”https://blog.com”なら”https://blog.com”と入力。
入力できたら「検索」ボタンをクリックすると、どこを置換するか一覧で表示されます。

REST-APIのエラーが発生したら
もし検索ボタンを押した時にREST-APIのエラーが発生した場合、他のプラグインとの相性の問題の可能性があります。
一度他のプラグインを無効にしてから検索を実行するとエラーが消えるかも。
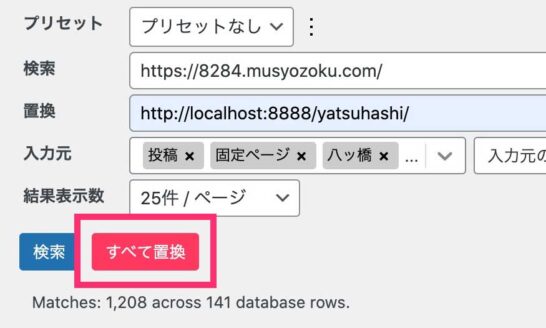
一気に置換する場合には「すべて置換」をクリック。

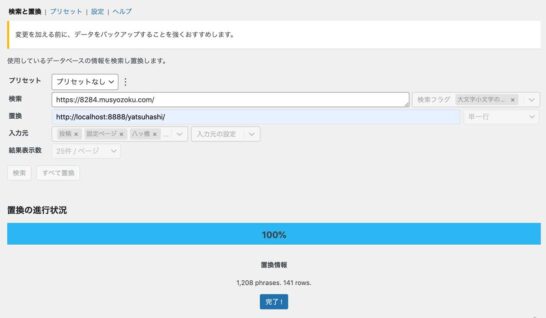
成功したらこのような画面が表示されます。

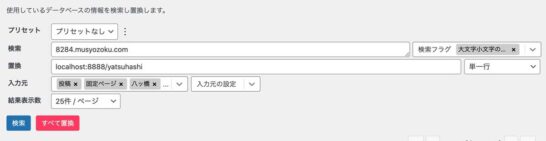
さらに”https://”などがついていないドメイン名だけでも置換をしておきます。
| 入力項目 | 内容 |
|---|---|
| 検索 | 公開しているブログのドメイン (https://などなし) |
| 置換 | “localhost:8888” |
これで再度置換します。

これでおしまいです。
まとめ
公開している本番のブログに手を加える時、ちょっとしたミスからブログが表示されなくなったり、デザインが崩れてしまうことはよくあること。
とくにプログラムの部分は、間違えるとブログ自体がまったく表示されなくなることあります。
そんな時、前もって正しく動くかどうかテストできる環境があれば本当に役に立つんです。
ぼく自身、スタイルシートを触ったり、機能を追加する時には必ずこのテストブログでテストしてから本番ブログに反映させています。
最初は結構面倒でイヤになりそうですが、一度作ってしまえば後は楽。
本番ブログが真っ白になる心配もせず、自由にブログのデザインなどを触ってください。




