ウェブサイトでたくさん行が並んでいる表がありますよね。
たとえば料金表などは、行がいっぱいあって自分が見たい行を見失ってしまうことも多いと思います。
ぼく自身がいつも悩まされているので、自分の作るサイトでは見たい行がすぐにわかるようにしようって思いカスタマイズすることにしました。
こんな感じの表を作りますよ。
こうしておけば選んだ行がハイライト表示されて目立つので、見たい行がすぐわかります。
準備
今回はWordPressで使うのを前提に説明していきますね。
もちろんWordPressを使わないサイトでもスタイルシートとJavaScript(jQuery)を使えば同じことはできます。
それでは準備として必要なものを挙げますね。
- WordPress
- スタイルシート
- jQuery
WordPressでブログを作っているならすでに全部揃っているはずなので、特に何かを新たに用意する必要はありません。
スタイルシート(CSS)とjQueryを追加するので、どのファイルを触るかだけは確認していきましょう。
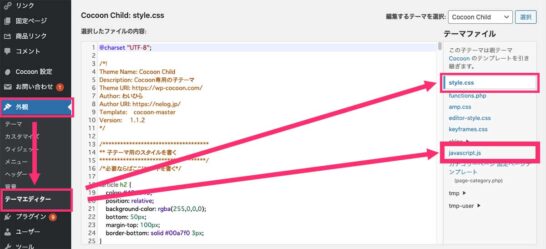
ぼくが使っているWordPressのテーマ「Cocoon」では以下のファイルを編集していきます。
| フェイル名 | 編集内容 |
|---|---|
| style.css | スタイルシート |
| javascript.js | jQuery |
FTPソフトなどでファイルを編集してもいいですし、WordPressの管理画面からも編集できます。
「外観」→「テーマエディタ」→「style.css」「javascript.js」

他のテーマを使っている場合でも、スタイルシートやJavaScriptが追加できるようになっていると思うので探してみてください。
ちなみにこのようにカスタマイズをする場合には子テーマを作るのをオススメします。
バックアップは忘れずに!
ファイルを編集する時には万が一のことを考えてバックアップを取っておきましょう。
バックアップのプラグインを使うと自動でバックアップをやってくれるので便利です。
簡単に済ませるなら編集するファイルの中身をメモ帳などにコピーしておくのでもOK。
スタイルシートとJavaScriptを用意する
それではスタイルシートとJavaScriptを書いていきましょう。
最初はスタイルシートです。以下のコードをスタイルシートのファイル(Cocoonではstyle.css)に追加します。
/* クリックすると行の色が変わるテーブル */
.selected {
background-color: #f07f00 !important; //ここで色を設定
}
/* 表の上でマウスカーソルをポインタに変更する */
.high-light-row table tr:hover {
cursor: pointer;
}
次はJavaScriptです。
JavaScriptを記述するファイル(Cocoonの場合はjavascript.js)に以下の内容を追加してください。
$('.high-light-row table tr').click(function(){
if ($(this).hasClass("selected")) {
$(this).removeClass("selected");
} else {
$(this).addClass("selected");
}
})
これで準備が整いました。次からは実際に表(テーブル)を作っていきましょう。
表(テーブル)の作り方
投稿画面から表を挿入します。
ブロックエディタを使って説明しますね。
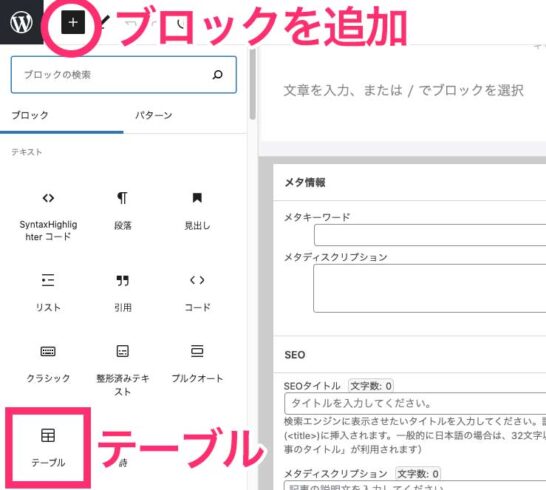
まず表を入れたい記事の投稿画面でテーブルを追加します。
画面上の方にある「+」ボタンを押すとブロックが選ぶ画面が出るので、「テーブル」を選びましょう。

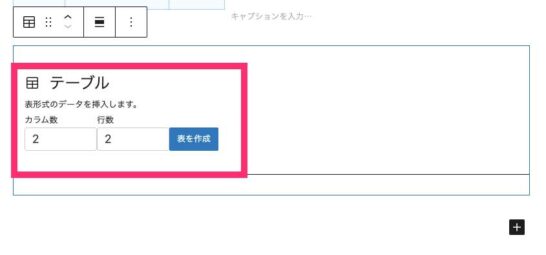
テーブルのカラム数と行数を入れて「表を作成」をクリックすると表が作成されました。

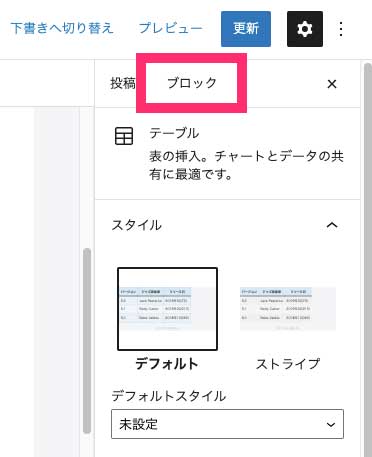
作成された表を選ぶと、画面右にこのような画面が表示されるので「ブロック」を選びます。

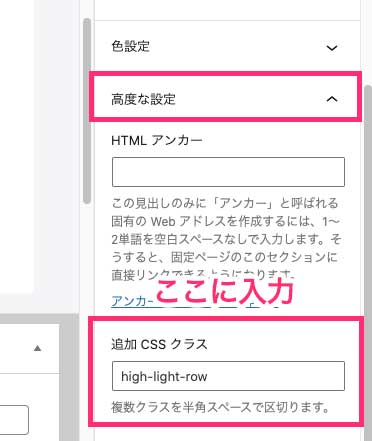
少し下の方にいくと「高度な設定」と書かれた場所があるので、この中にある「追加CSSクラス」に「high-light-row」と入力してください。

設定はこれでおしまいです。
表にデータを入れてページを更新すると、クリックすると行がハイライト表示されるようになっていますよ。
この下に実際に作った表を載せておきますね。
クリックすると色がついたり消えたりします。
| No | 商品名 | 価格 |
|---|---|---|
| 0001 | キャベツ | 130円 |
| 0002 | ピーマン | 100円 |
| 0003 | カイワレダイコン | 30円 |
何をしているかを簡単に説明
今回紹介したスタイルシートとJavaScriptでは何をしているか簡単に説明します。
スタイルシートではクリックされた時にハイライトされる行の設定をしています。
- 「selected」というクラス名で背景色を設定
- 表の上にマウスがやってくるとカーソルの形をポインタに変更
これによって「selected」というクラスがついてる行がハイライトされます。逆についてない行はハイライト表示されません。
JavaScriptの方ではクリックされた時の動作を設定しています。
- クリックされた時に「selected」というクラスが付いてなければ追加する
- クリックされた時に「selected」というクラスがついていたらクラスを削除する
これも単純にクラス名を付けたり消したりしているだけで、これによってクリックする度にハイライトのONとOFFを切り替えているんです。
もっと便利にカスタマイズできるので、いろいろとやってみると面白いと思いますよ。



