画面をクリックするだけでカラーコードが取得できるEye Dropper
以前、このブログで導入しているカエレバのボタンをカスタマイズしようとしたことがありました。その時にボタンの色をAmazonだったらオレンジに、楽天だったら赤にしようと思ったんですよ。こんな感じにしようとしたわけです。
ボタンの色はAmazonだったらAmazonで使われているのと同じ色にしたいじゃないですか。オレンジだからって言って色味の違うオレンジになるのも嫌だし、しっかりと調べたいって思ったんですね。
そのためには実際にAmazonのサイトを見て、実際に使われている画像などを元にカラーコードを調べないといけません。どうしたらいいのか?
ぱっと思い浮かんだ方法は、Amazonに使われているロゴをダウンロードして、その画像をPhotoshopで開く。そしてPhotoshopのスポイトツールでカラーコードを取得することだったんです。
でも面倒くさい。
何か良い方法がないかと思って調べたところとっても簡単な方法が見つかったので紹介します。この方法だとウェブサイトを画面に表示して、すぐにカラーコードを取得することができるのでめちゃくちゃ簡単です。
これを実現するために使用したのが、Chromeの拡張機能である”Eye Dropper”です。
それでは実際にChromeにEye Dropperを追加して、サイトに表示された画像のカラーコードを取得する方法を説明していきます。
Chromeの拡張機能としてEye Dropperを追加する
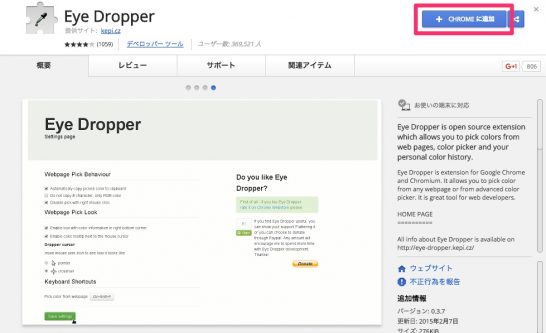
まずChromeウェブストアのEye Dropperのページを表示します。
“CHROMEに追加”をクリック。

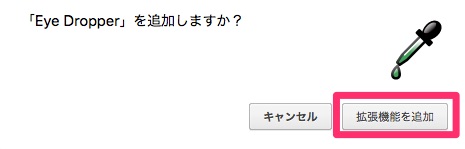
確認画面が表示されるので”拡張機能を追加”をクリック。

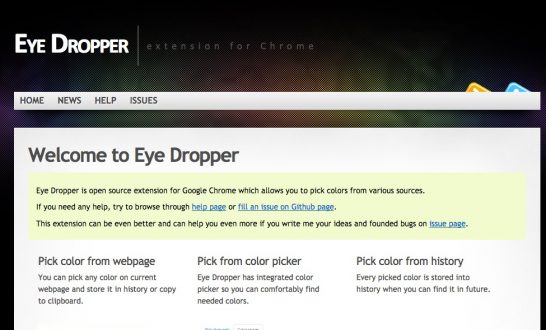
追加に成功するとこのような画面が表示されます。

そしてChromeの右上にはスポイトのアイコンが表示されるようになります。これで拡張機能の追加は完了。

サイトに使われているカラーコードを取得してみる
それでは実際にサイトに使われている画像のカラーコードを取得してみます。これはこのブログのトップに表示している画像なんですが、この茶色い部分のカラーコードを取得してみます。

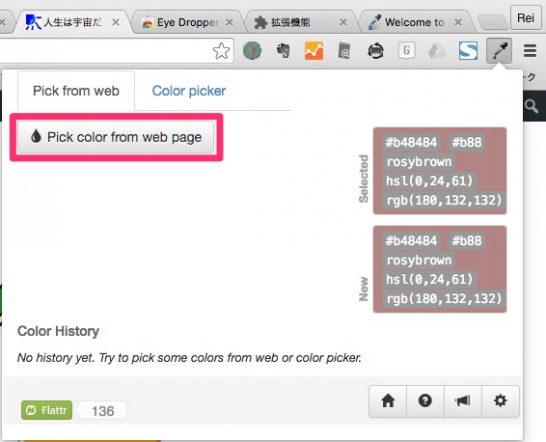
Chromeの右上にあるスポイトのアイコンをクリックするとこのような画面が表示されます。ここで”Pick color from web page”をクリックします。

画面上に四角いものが現れます。この四角はマウスの動きに合わせて動くので、マウスを動かして色を調べたい場所までマウスを持っていってクリックします。

Chromeの右上にあるスポイトに先ほど選択した部分の色が表示されます。

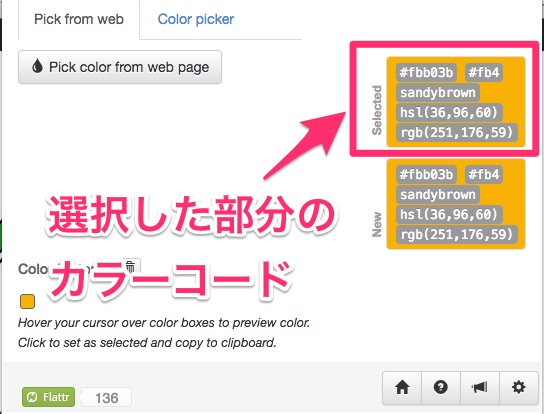
スポイトのアイコンをクリックするとこのような画面が表示されます。ここに選択した場所のカラーコードが表示されます。

これで手軽にウェブサイトの色を調べることができますね。