WordPressでブログをやっていて便利なプラグイン「Revive Old Posts」。
このプラグインを使うと、定期的に過去の記事を自分のTwitterにツイートしてくれるようになります。
以前は簡単にTwitterに連携できたのですが、今は「API key」と「API secret key」を取得して設定を行わなければならなくなりました。
このページでは実際に「API key」と「API secret key」を取得して、自動的にTwitterにツイートする方法を画面つきで紹介したいと思います。
英語ばっかりのページで操作しないといけないので、少し不安に思うかも知れませんが全部画面を載せているので安心してください。
それでは実際にTwitterとの連携をやっていきましょう。
API keyとAPI Secret Keyを発行する
まず最初にTwitterでAPI keyとAPI Secret Keyを取得する必要があります。
こちらのページにアクセスしてください。
英語のページですが、手続きのすべてを画像付きで説明しますね。
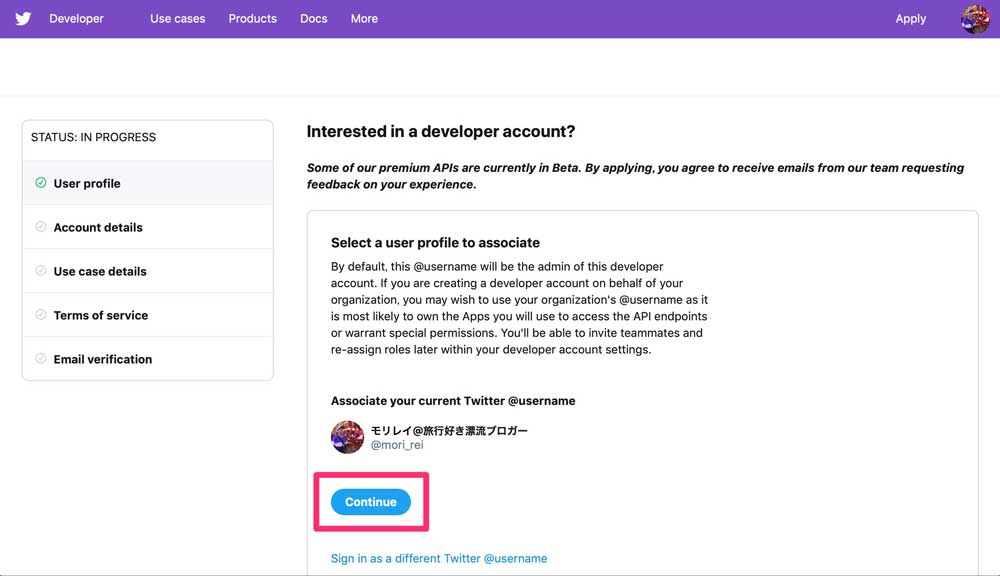
このURLにアクセスするとこのような画面が表示されます。アカウント名の下にある「Continue」ボタンをクリックします。

まだTwitterにログインしていない場合にはログイン画面が表示されます。ログインを先にしてくださいね。
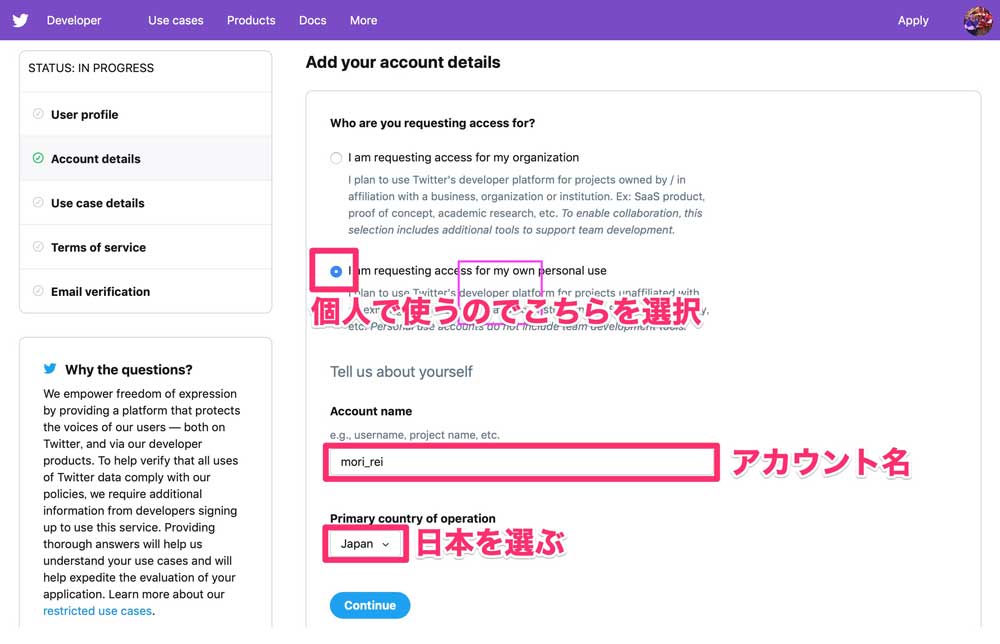
アカウントの詳細情報を入力する画面が表示されます。
入力する内容はこのようになります。
- Who are you requesting access for?:個人のブログで利用するなら2番目「I am requesting access for my own personal use」
- Account name:Twitterのユーザー名
- Primary country of operation:Japan(日本で使う場合)

画面をスクロールして下の方へ進みましょう。
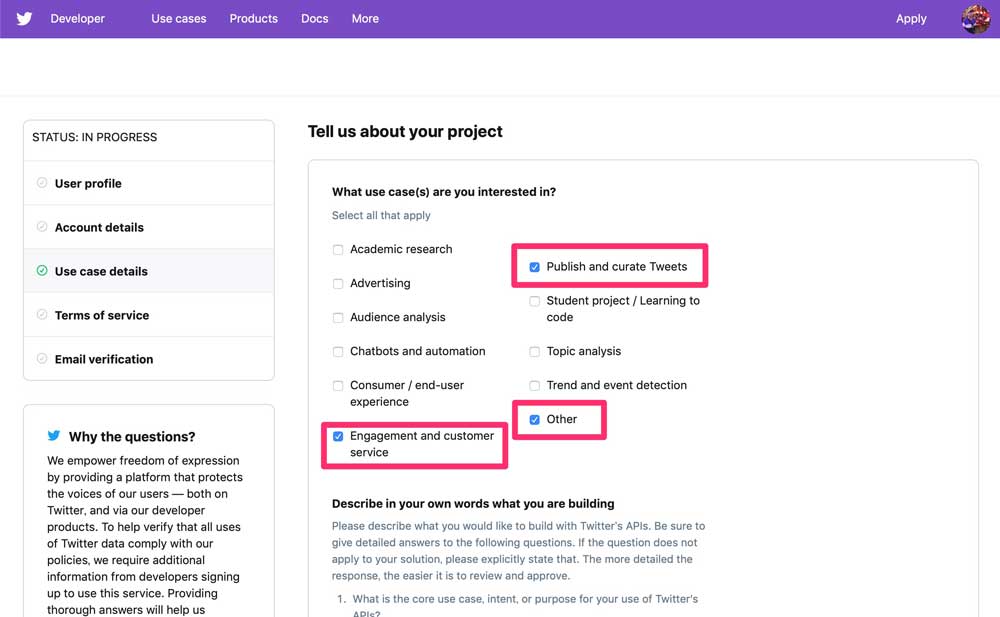
「What use case(s) are you interested in?」では次の3つにチェックを入れます。
- Publish and curate Tweets
- Engagement and customer service
- Other

さらに下へ進みましょう。
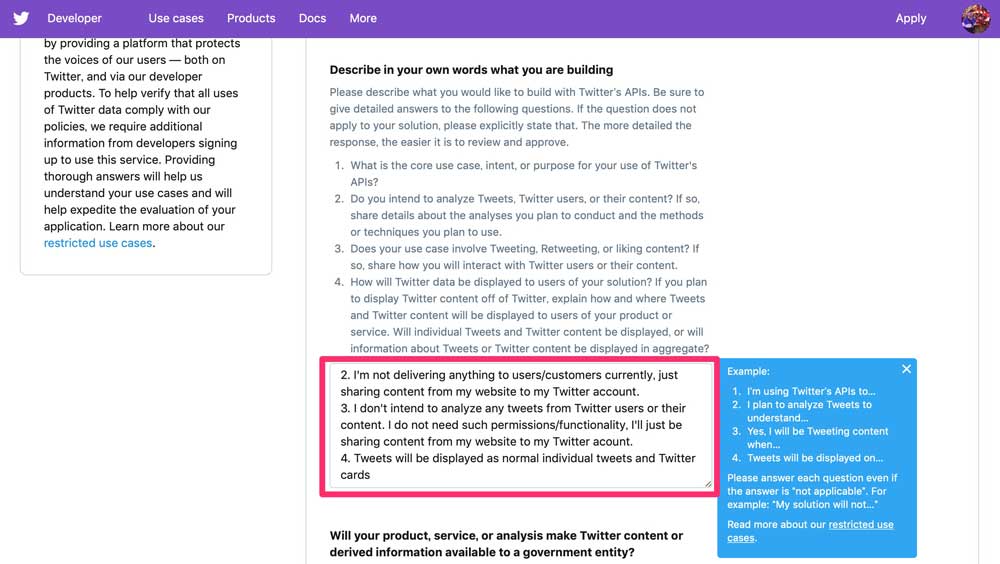
つぎの「Describe in your own words what you are building」は4つの質問に答えないといけません。
テキストボックスを選ぶと自動的に1〜4の番号が表示されるので、質問の回答を入力します。

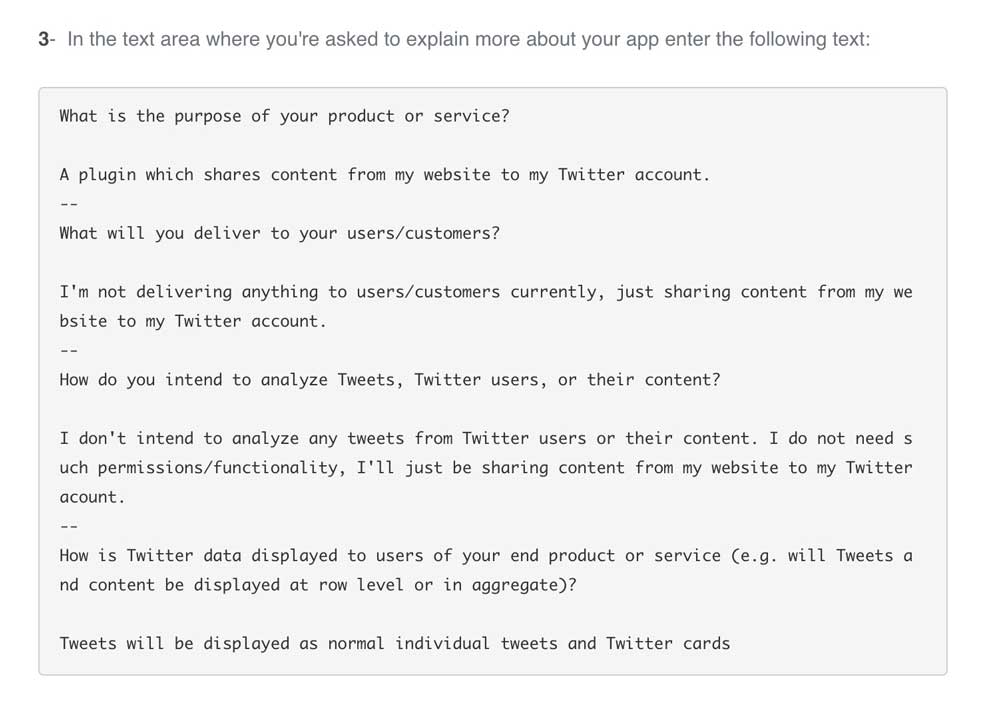
入力する回答はRevive Old Postsの設定方法のページに載っているので、そのまま順番にコピーして貼りつければOKですよ。こんな感じで「–」で区切られた4つの質問と回答が載っています。

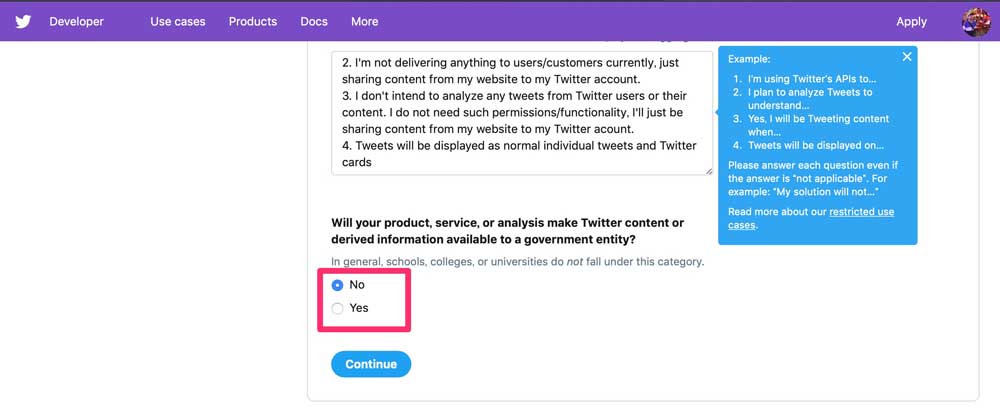
画面一番下の質問には「No」を選びます。そして「Continue」をクリックして次の画面へ進みます。

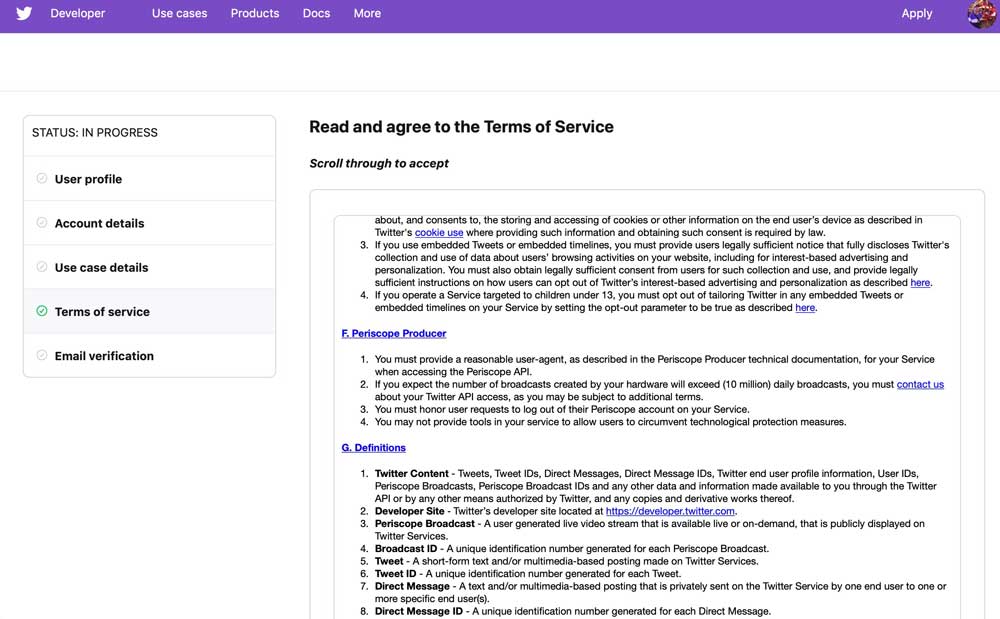
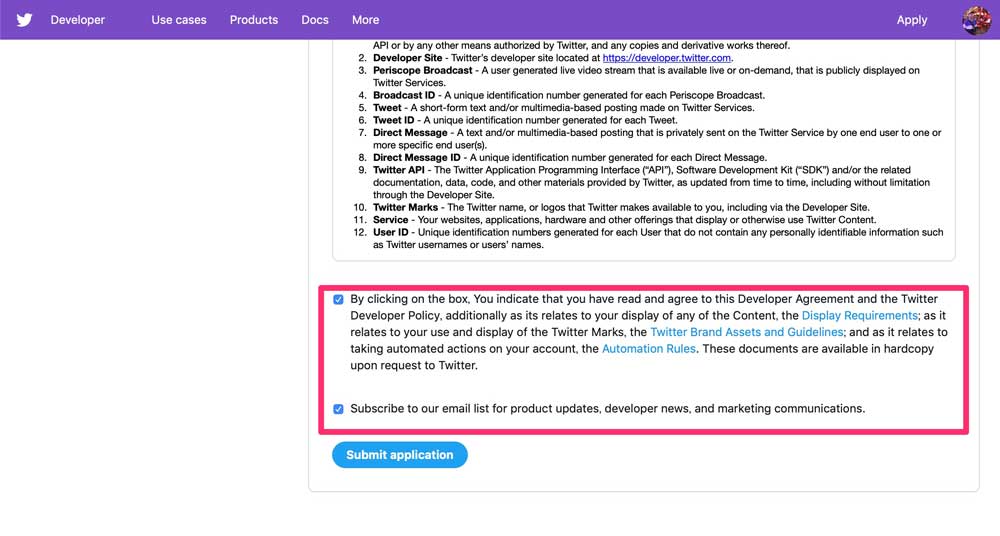
次のページは規約のページです。画面下までスクロールしましょう。

2つのチェックボックスにチェックを入れて「Submit application」をクリック。

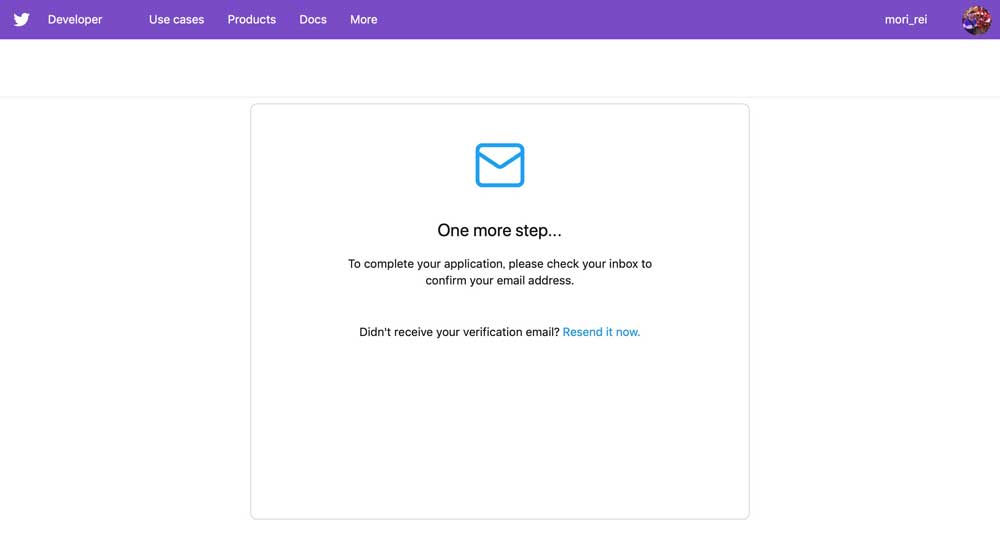
メール送信の画面が表示されました。Twitterに登録しているメールアドレスに登録を続けるためのメールが送られているので確認します。

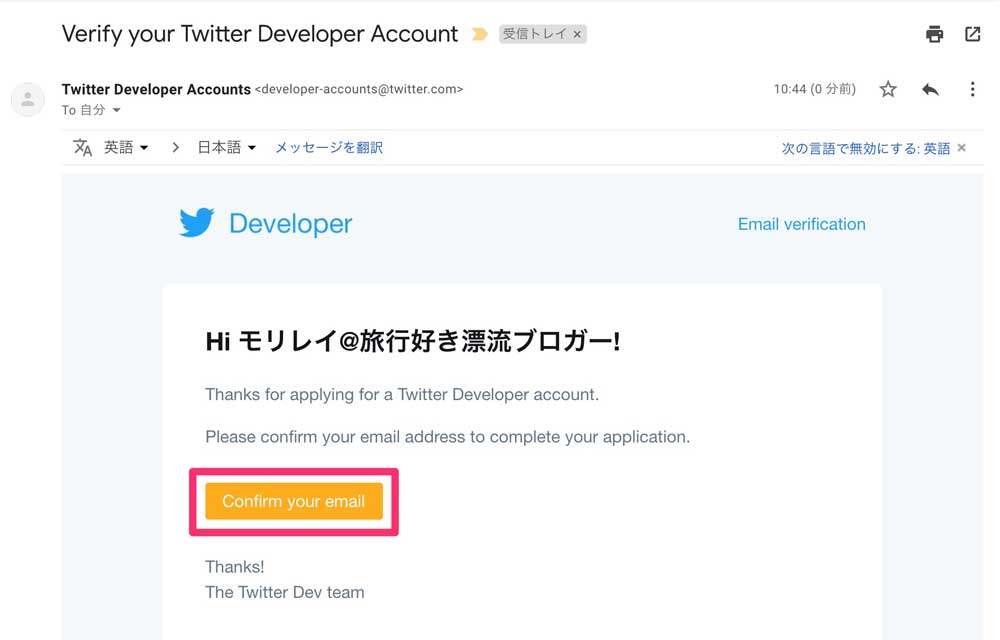
Twitterからのメールがこちら。「Confirm your email」をクリックして続けます。

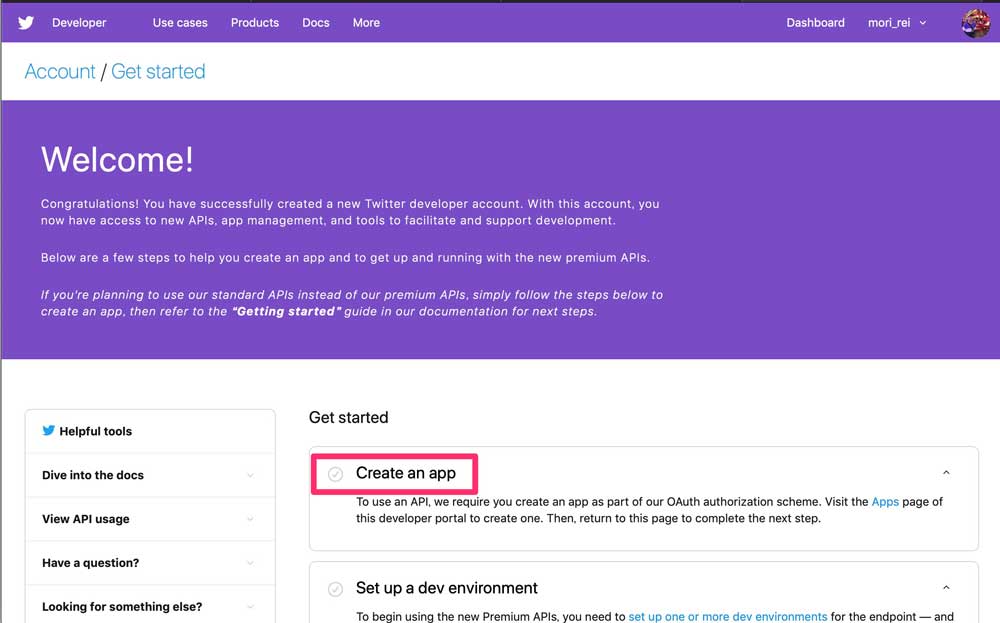
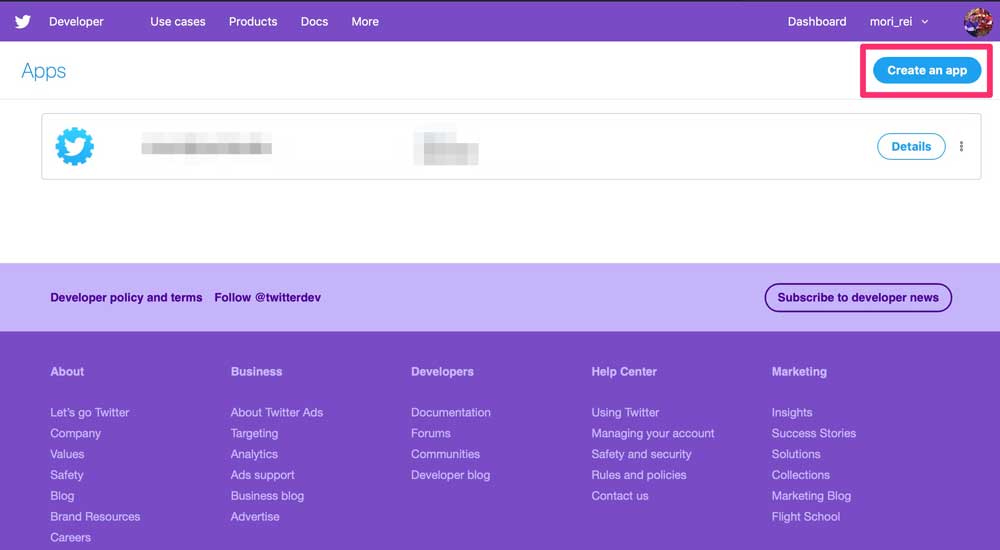
Welcome!と書かれたページが表示されるので「Create an app」をクリック。

画面右上の「Create an app」をクリックします。

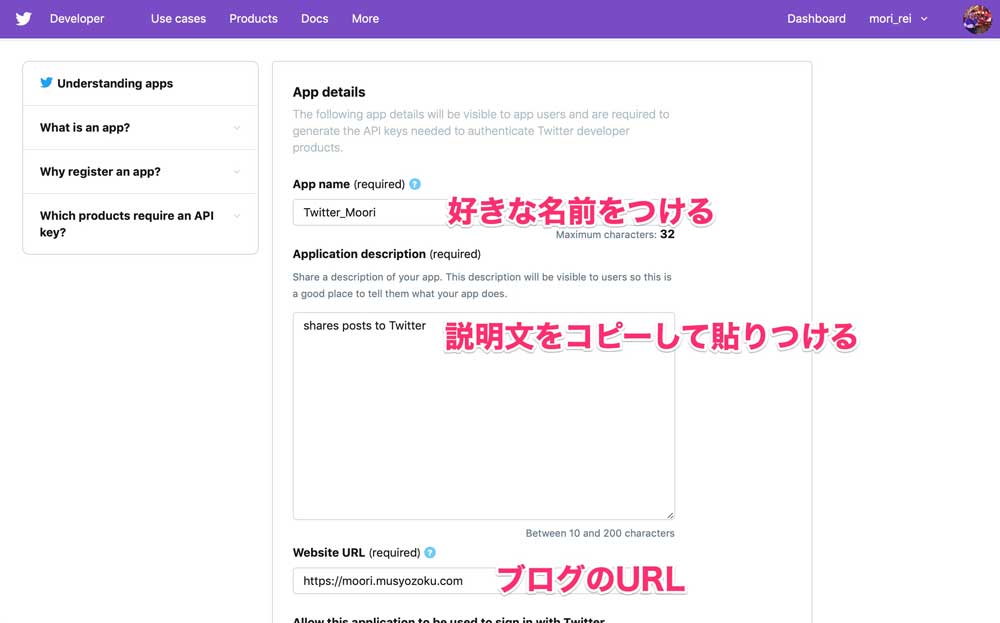
この画面では詳細情報を入力していきますよ。
- App name:分かりやすい名前をつける
- Application description:shares posts to Twitter
- Website URL:ブログのURL
「Application description」は設定方法のページに書かれていた内容をそのまま入力しました。

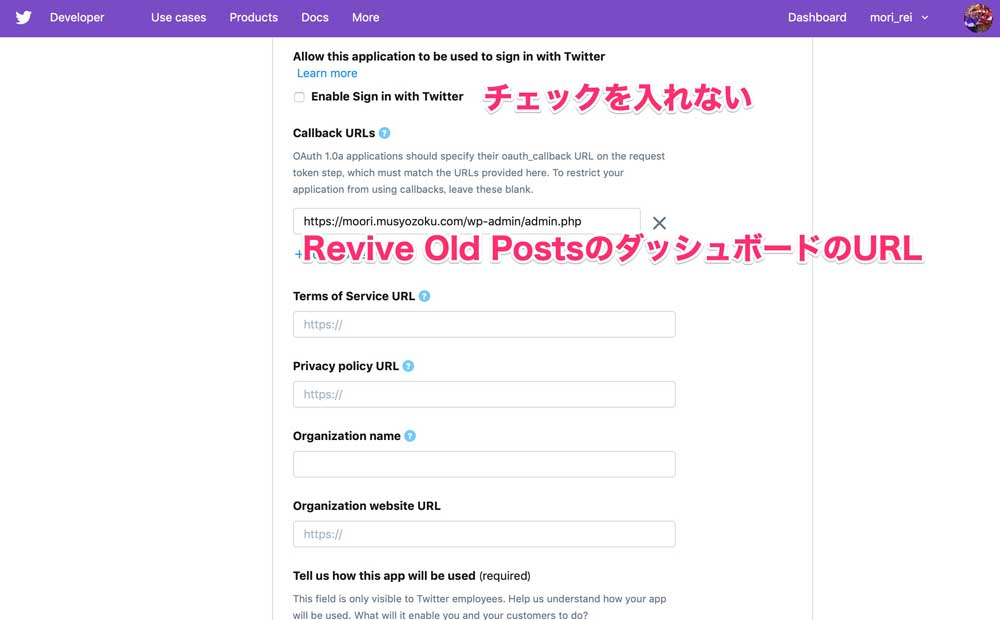
画面を下へスクロールしていきます。
次の入力項目はこれ。
- Allow this application to be used to sign in with Twitter:チェックをいれない
- Callback URLs:Revive Old PostsのダッシュボードのURL(ほとんどの場合「ブログのURL/wp-admin/admin.php」でいけるはず)

さらに下へ進みましょう。
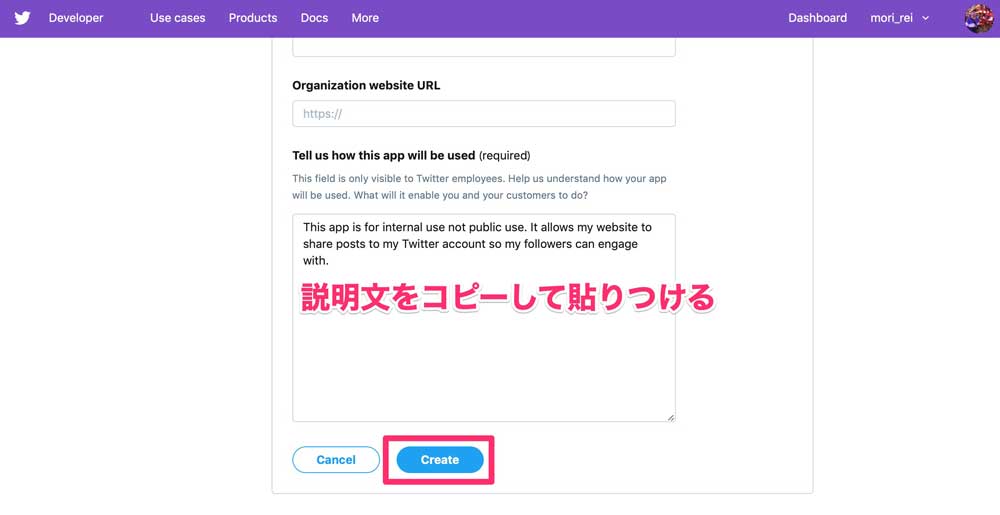
最後の項目です。解説ページに記載されていた内容をそのまま貼りつけました。
- Tell us how this app will be used:This app is for internal use not public use. It allows my website to share posts to my Twitter account so my followers can engage with.
入力が終われば「Create」ボタンをクリックします。

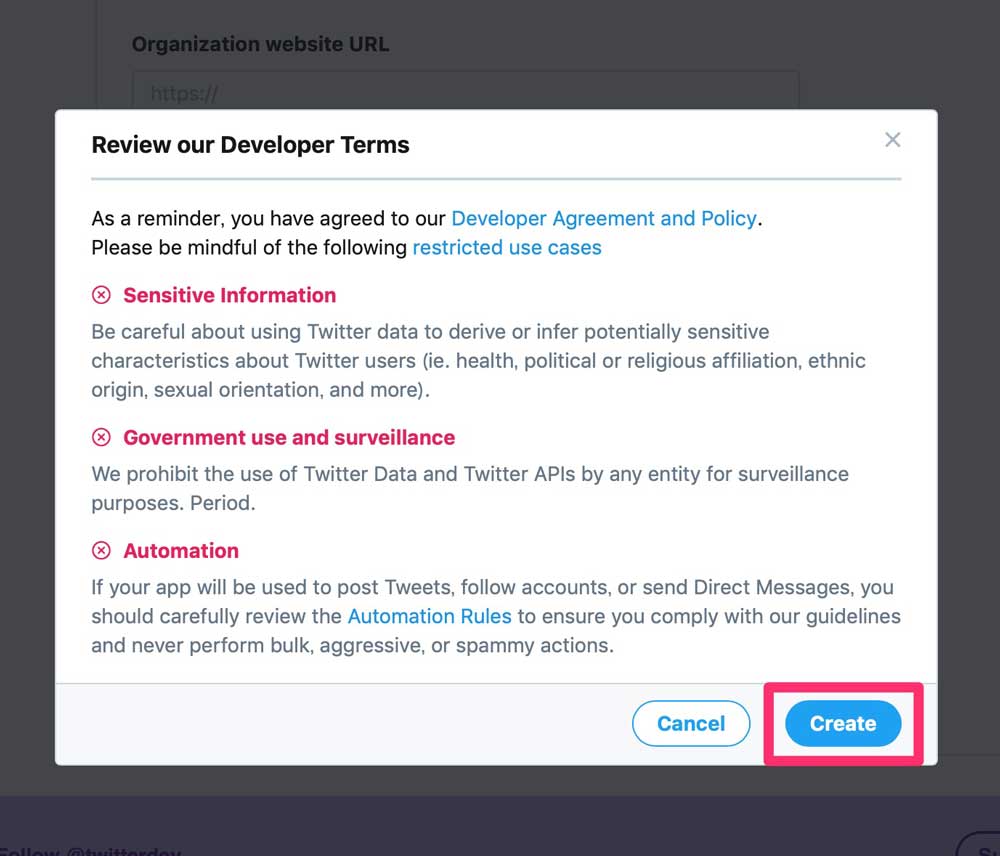
確認画面が表示るので「Create」をクリックします。

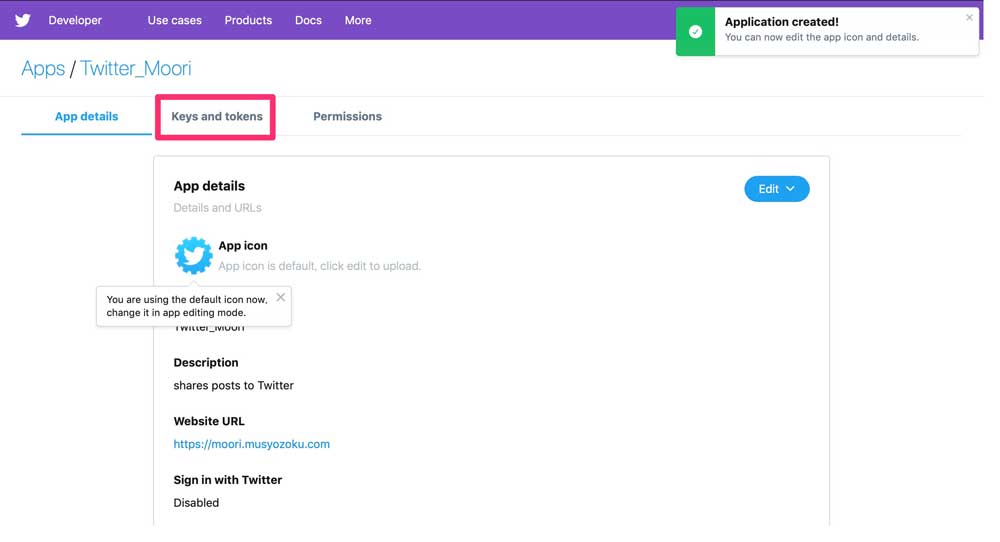
このような画面が表示されるので「Keys and tokens」タブをクリック。

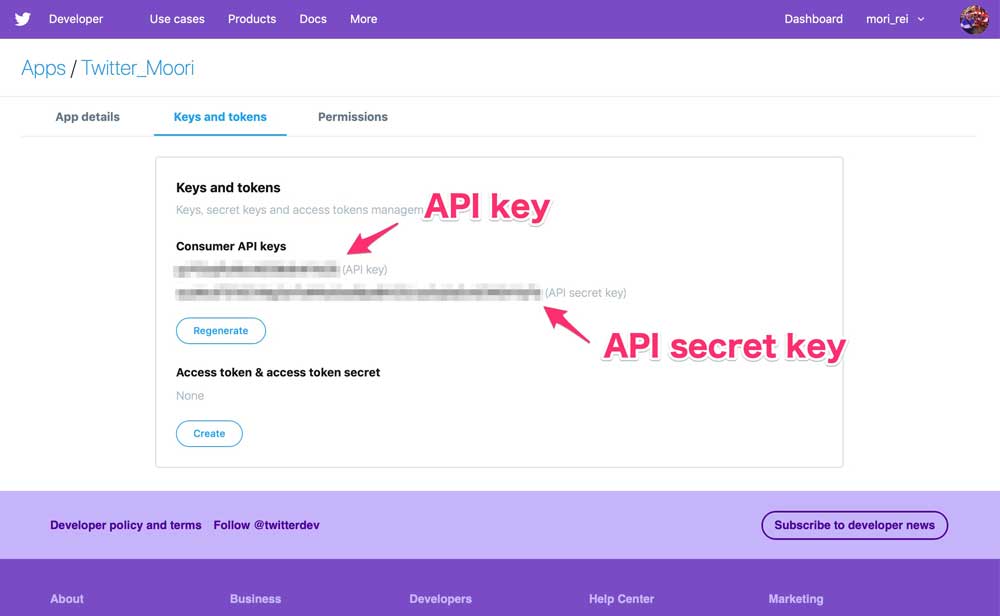
「API key」と「API secret key」が表示されるので、この2つを控えておきます。

WordPressでTwitterとの連携を設定する
API keyとAPI secret keyを取得したら、次はWordpressでTwitterアカウントを連携させます。
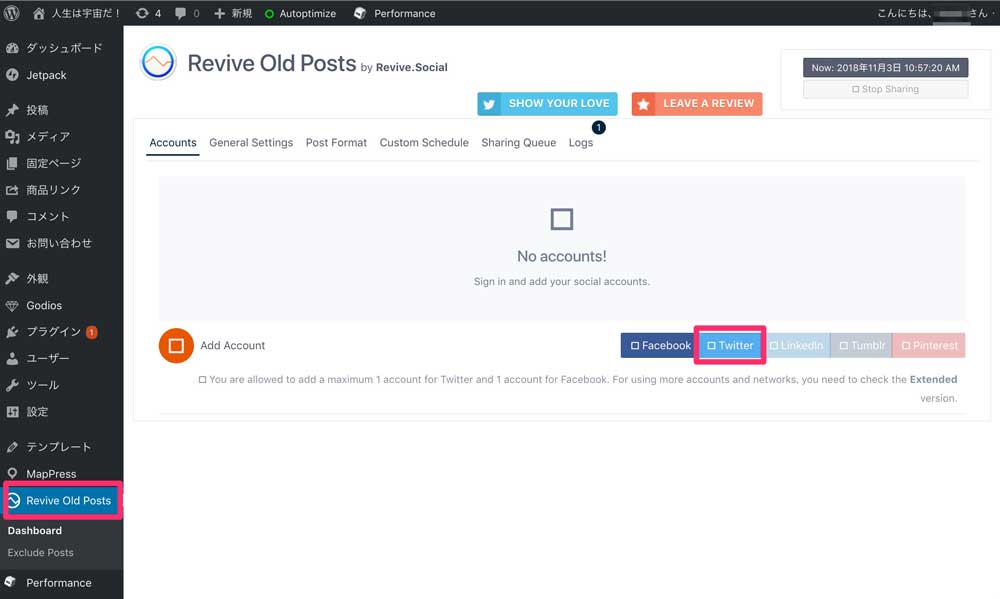
ダッシュボードの左メニューから「Revive Old Posts」を選び、開いた画面の「Add account」からTwitterをクリック。

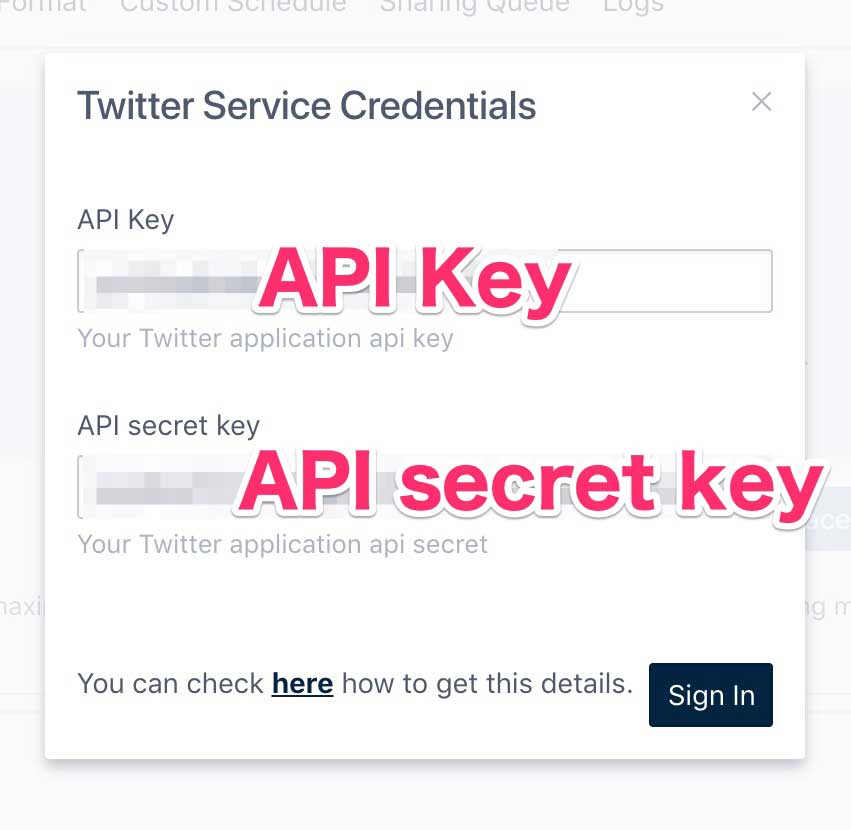
API keyとAPI secret keyの入力画面が表示されるので、先ほど取得した内容を入力します。

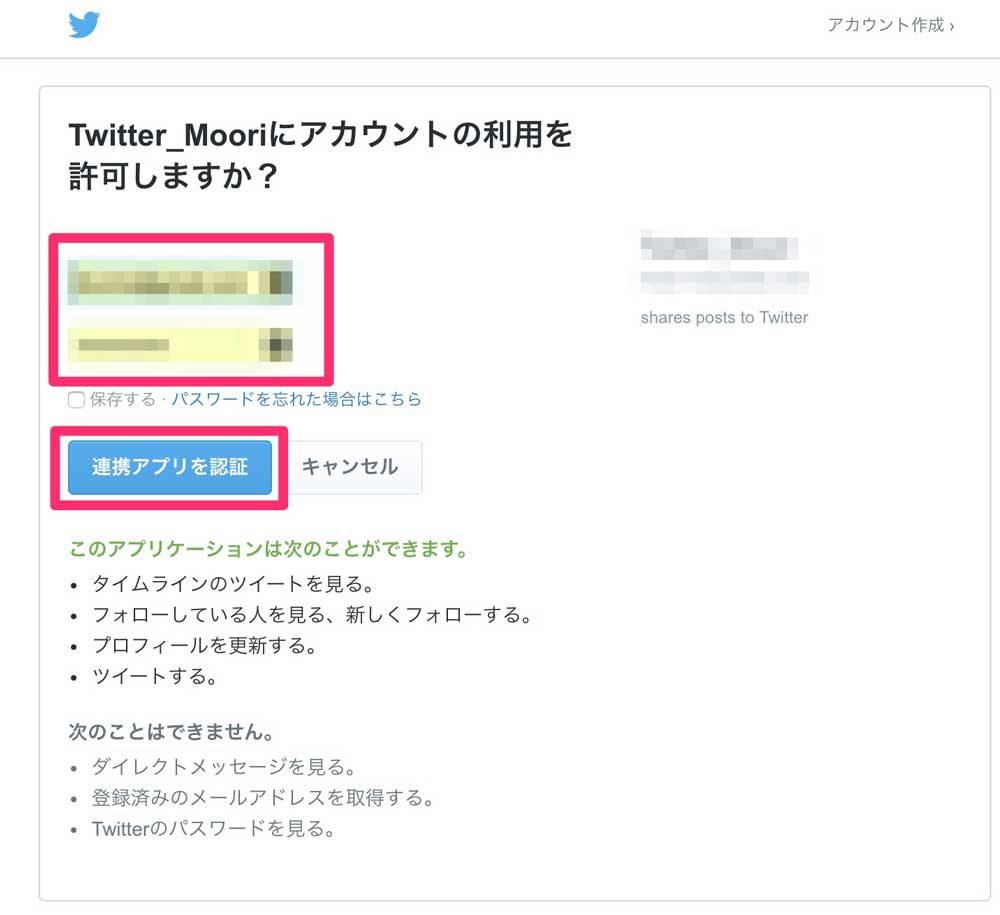
アカウントの利用を許可するかどうか聞かれるので、TwitterのIDとパスワードを入力してから「連携アプリを認証」ボタンをクリックしてください。

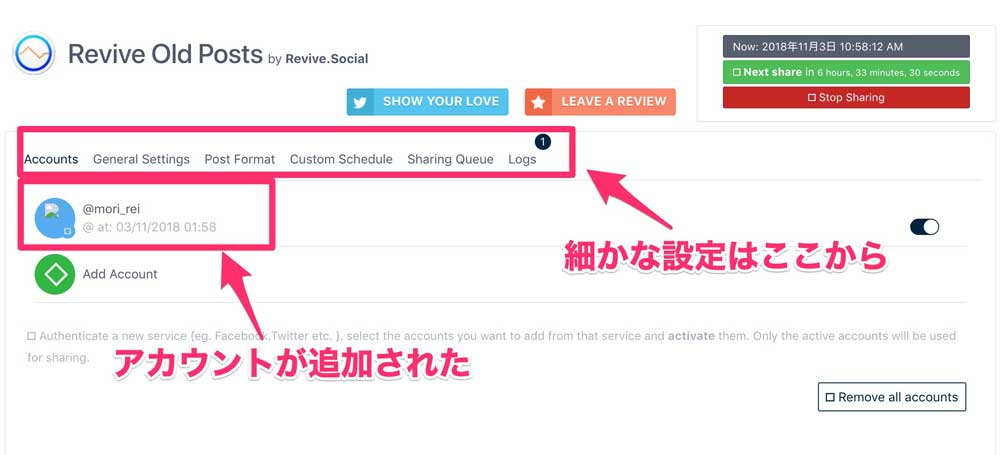
自動的に画面が切り替わり、追加したTwitterアカウントが一覧表示されたら成功です。

ツイートするスケジュールなど細かい設定は、一覧の上にあるタブ「General Settings」、「Post Format」から行えます。