httpsとhttpが混ざっているサイトは安全ではない
このブログをhttps接続に対応しました。色々とやるべき作業はあったんですが、ここではブログ内で使っている内部リンクや読み込んでいる画像などのURL変更について書きます。
そもそもなんでhttpsに対応したらURLを変更しないといけないかっていうところから。
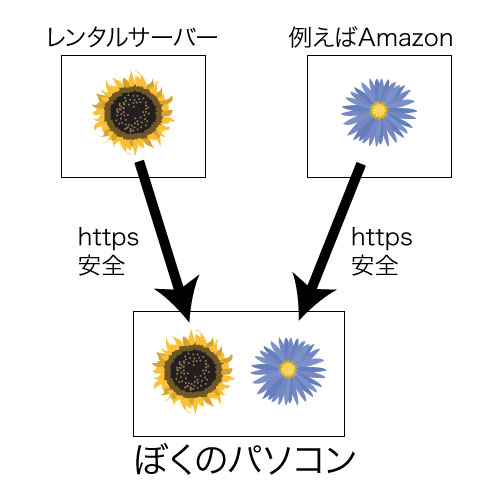
httpsのサイトを作る理由はユーザーが見ているページが安全なものだということを証明するためです。イメージとしてはこんな感じですかね。

すべてがhttpsで読み込まれるので安心
この場合、ひまわりは自分がアップロードした画像、青い花は外部サイト(たとえばAmazon)から読み込んでいる画像とします。この場合はどちらの花の画像もhttpsで読み込まれているので画像が改ざんされることがなくて安全だと言えます。
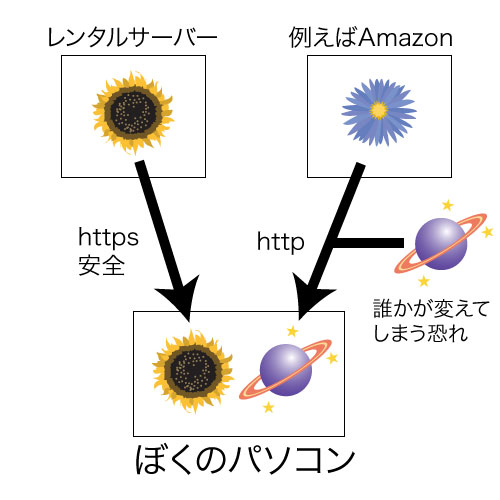
つぎにこのパターンを見てください。

httpとhttpsが混在する場合。改ざんがないとは言い切れない
今度は外部サイトからの画像の読み込みがhttpで行われています。これは途中でデータが書き換えられる恐れがあるということを意味しています。こうなってしまうと今見ているページは本当に安全か?って言うことです。
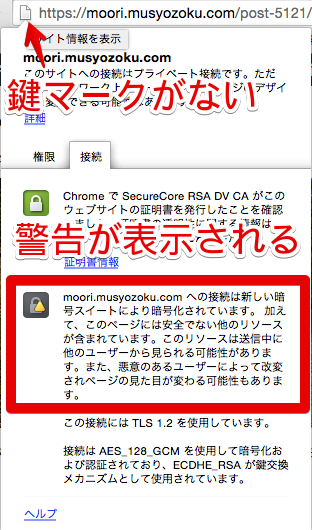
こんな感じでhttps接続に対応しただけではまだまだ安全とはみなされません。実際に1つのページの中にhttpsとhttpが混じっているとChromeなどのブラウザは警告を表示するようになります。アドレスバーに鍵のマークが表示されなくなってますね。

警告メッセージ
そういう理由からブログ内の内部リンクなどのURLをhttpsに変更するという作業が必要になるんです。
ブログのhttps化に必要なURLの変更作業はこれ
ぼくが今回のhttps化で実際に行ったURLの修正作業はこんな感じです。この作業をする前には必ずデータベースのバックアップをしてくださいね。
- 内部リンクをhttpsに変更
- ソーシャルボタンをhttps対応に変更
- はてなブックマークのユーザー数をhttps対応に変更
- Amazonアソシエイトの画像リンクをhttps対応に変更
あとぼくのブログ環境も載せておきます。
ブログサービス:Wordpress(バージョン 4.4.2–ja)
テーマ:Stinger5
内部リンクをhttpsに変更
まず最初にブログの記事内に書かれている内部リンクを修正します。
具体的には記事名にあるURLをこんな感じに変換ですね。
(変換前)https://moori.musyozoku.com
(返還後)//moori.musyozoku.com
//moori.musyozoku.comっていう形はプロトコル相対URLというもので、httpのページからはhttps://moori.musyozoku.com、httpsのページからはhttps://moori.musyozoku.comというようにその時の環境に合わせてhttp/httpsが切り替わるようになります。
実際の変換方法ですが、さすがに記事を全部手で修正するのって大変。そんな時に役にたつプラグインがありました。それがSearch Regex。
よ〜く見てみると、このプラグインは今のWordpressのバージョンでテストされていないと書かれています。どうしようかなと思ったんですけどやってみることに。

Search Regex
プラグインをインストールして有効化しておきます。
ツール → Search Regexで画面を表示されます。

Search Regexを開けます
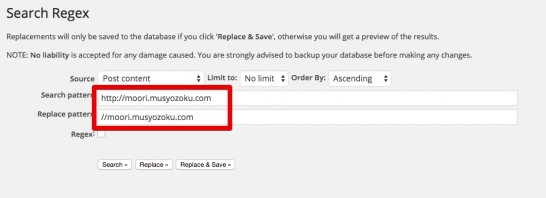
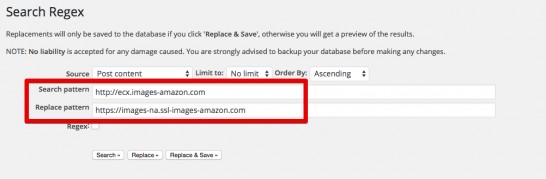
Search patternに今のURL、Replace patternに//で始まるプロトコル相対URLを入力します。ぼくの場合はこうなります。
Search pattern:https://moori.musyozoku.com
Replace pattern://moori.musyozoku.com
念のため”Search”ボタンを押して変更箇所を確認しておくことをおすすめします。問題なければReplace&Saveで完了です。

置換するURLを入力します
ソーシャルボタンをhttps対応に変更
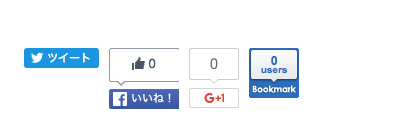
次に修正するのがStinger5を使っている場合にはトップページと各記事の下に表示されるソーシャルボタンです。

ソーシャルボタン
これを出力しているのがこの2つのファイル。
- sns-top.php
- sns.php
まずこの2つのファイルを修正する前にやることはバックアップ。修正に失敗してボタンが表示されなくなったら嫌ですからね。
ぼくはFTPクライアントソフトでサーバに接続してこの2つのファイルをダウンロードしておきました。面倒くさいなら管理画面からこの2つのファイルの編集画面を出してそれぞれメモ帳にコピーしておいてもいいかと。
次の操作で編集画面を表示させることができます。
外観 → テーマの編集
右にファイル名が表示されるので選択する。
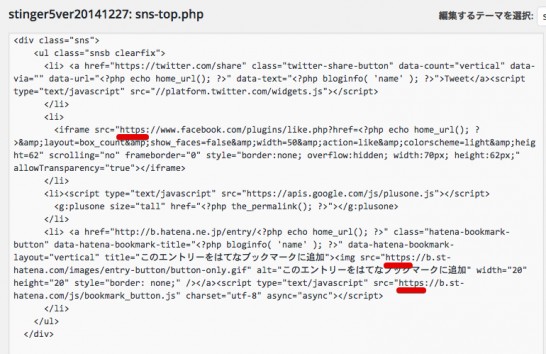
sns-top.php
Twitter、Googleはすでにhttpsに対応しているので変更は不要。
Facebookは<iframe>タグのsrcに書かれているURLをhttpsに変更。
はてなは<img>と<script>タグのsrcに書かれているURLをhttpsに変更。

sns-top.php
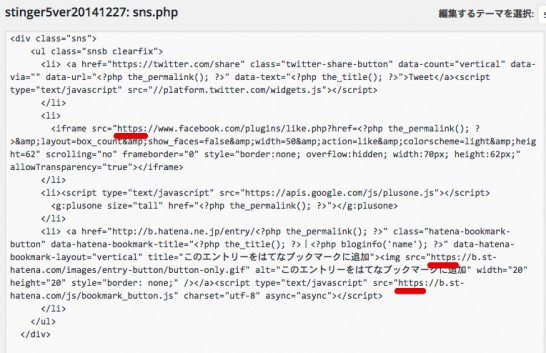
sns.php
Twitter、Googleはすでにhttpsに対応しているので変更は不要。
Facebookは<iframe>タグのsrcに書かれているURLをhttpsに変更。
はてなは<img>と<script>タグのsrcに書かれているURLをhttpsに変更。

sns.php
はてなブックマークのユーザー数をhttps対応に変更
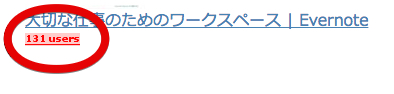
内部リンクを貼るときにこんな感じでブックマークされたユーザー数を表示するようにしている場合には変更が必要です。

ブックマークのユーザー数
変更箇所はリンクと画像の2箇所です。 Search Regexで次のように置換しました。
リンクの置換
(置換前) http://b.hatena.ne.jp/entry///moori.musyozoku.com
(置換後)http://b.hatena.ne.jp/entry/s/moori.musyozoku.com
ユーザー数画像
(置換前)<img src=”http://b.hatena.ne.jp/entry/image/https://moori.musyozoku.com
(置換後)<img src=”https://b.hatena.ne.jp/entry/image/https://moori.musyozoku.com
Amazonアソシエイトの画像リンクをhttps対応に変更
Amazonアソシエイトを利用している場合にも変更が必要になります。
Amazonの場合にはhttpとhttpsとでは画像の取得先が違います。
httpの場合:http://ecx.images-amazon.com
httpsの場合:https://images-na.ssl-images-amazon.com
ということでこれも Search Regexで次のように置換しました。
(置換前)http://ecx.images-amazon.com
(置換後)https://images-na.ssl-images-amazon.com

Amazonの画像取得先を変更する
実はまだ未対応なものもあるのです
今回は以上の変更を行ったんですが、使用しているサービスによってはhttpsに対応していないものもありました。それらを使用しているページでは警告が表示されてしまっています。
こればかりはhttpsに対応されるまで待つしかないのかなっていう感じでしょうか。また新しい情報が分かったら追記したいと思います。