不具合を修正しました(2021年5月5日)
以前利用していた為替レートを取得するAPIが使えなくなったため修正しました。
ご利用は自己責任でお願いいたします。
こんにちは、カンボジアのことをブログにたくさん書いてるレイです。
ぼくはこのブログでたくさんカンボジアについて書いています。
当たり前だけど、カンボジアは日本と違うので通貨も全然違うんです。
カンボジア独自の通貨もあるんだけど、主に使われているのはアメリカドル。

レイ
カンボジアでこの商品が○ドル。安いでしょ!
といってもよくわかりませんよね。
日本円で言ってくれないと…
だからぼくはこのブログで金額を書くときには日本円も一緒に書くようにしています。
10ドル(約1,080円)
でも、為替レートは毎日変わるからこの日本円だっていつも同じとは限りません。
はっきり言って毎日為替レートを確認して書き換えるなんて不可能。

レイ
めっちゃ面倒くさいから絶対やりたくない
これが本音。
ここでプログラムの出番!
最新の為替レートから日本円に計算して表示するようにしました。
これで古い為替レートで計算した間違った日本円を見せることもありません。
このページではこのプログラムを紹介しますね。
コピーするだけで使えます。
どんなことができる?
このプログラムでできることをざっくりと紹介しますね。
その日の為替レートで円に自動計算
このプログラムを使えば、その日のレートで外貨から日本円に計算した金額が表示できます。
たとえば今日の為替レートが1ドル110円としたら、10ドルのものは1,100円と表示されます。
次の日に為替レートが変わって1ドル108円になったとしましょう。
この場合には自動的に1,080円と表示されます。
これを使えばいちいち手作業で日本円に計算しなくても、自動的に円に計算しなおしてくれますよ。
少数点以下は四捨五入
外貨を円に換算すると恐ろしくたくさんの少数点がついてしまうこともあります。
82.2803789273円
より正確かも知れないけど、こんなに細かく見せられてもイヤですよね。
だからざっくりと少数点以下は四捨五入してます。
約○円
こっちの方がわかりやすいので、こうしました。
カンマと「円」も自動でつく
数字にはカンマがついてた方が読みやすいので、自動でカンマもつけてます。
ついでに数字の後ろには「円」もつけました。
使えるブログ環境
このプログラムが使えるのはこちらの環境です。
よく確認してから使ってください。
- WordPress
WordPressでブログを書いていないと使えないのでご注意を。
コピーするプログラムコード
それでは実際にプログラムを追加していきましょう。
バックアップを必ずとって!
このプログラムはfunctions.phpに追加します。
書き方を間違えるとブログ全体が見れなくなってしまうので、必ずこのファイルのバックアップをとってから作業してくださいね。
失敗するとこんな感じになってブログが見られなくなります。

このファイルのある場所はこちらです。
wp-content → themes → 使っているWordPressテーマ → functions.php
ちなみにダッシュボードからfunctions.phpを編集するのはおすすめしません。
もし編集に失敗するとダッシュボードにもアクセスできなくなって、functions.phpを編集できなくなるからです。
FTPやレンタルサーバーにあるファイル管理などを利用する方が安心。
ちなみに、ぼくが使ってるエックスサーバーにはインターネット画面からファイルの編集ができる機能がついてます。
エックスサーバーのファイル管理の画面

以下のコードをfunctions.phpの最後に追加します。
//---------------------------------------//
// レート換算(ショートコード)
// 引数:currency(通貨:USDなど)
// 金額:amount
//---------------------------------------//
function exchange_scode($atts) {
$currency = $atts['currency'];
$amount = $atts['amount'];
if(empty($currency) || empty($amount)) return;
$base_url = "https://www.gaitameonline.com/rateaj/getrate";
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $base_url);
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, 'GET');
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($curl);
$data = json_decode($response);
$rate = $data->quotes;
$keyIndex = array_search($currency."JPY", array_column($rate, 'currencyPairCode'));
if (!$keyIndex) return "取得できませんでした。";
$result = $rate[$keyIndex];
$total_amount = $result->open * $amount;
return number_format(round($total_amount)) . "円";
curl_close($curl);
}
add_shortcode("exchange", "exchange_scode");
これで保存して、ブログがちゃんと表示されているか確認します。
準備はこれだけ。
使い方
使い方は簡単。
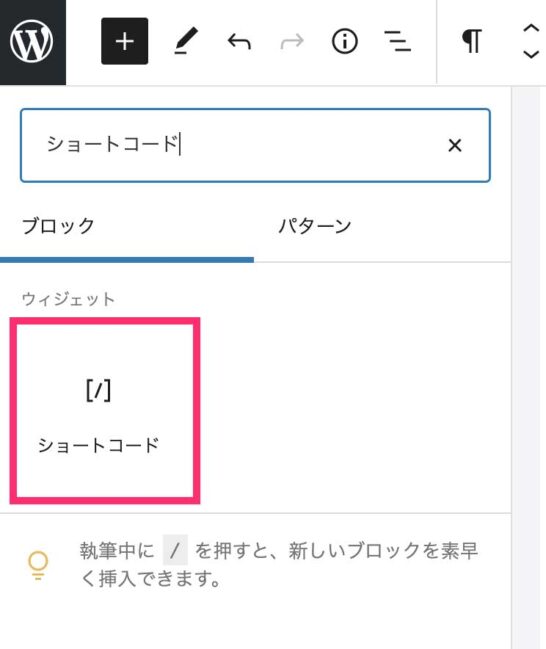
まず記事の編集画面を開いて、ショートコードのブロックを使いたい場所に挿入します。

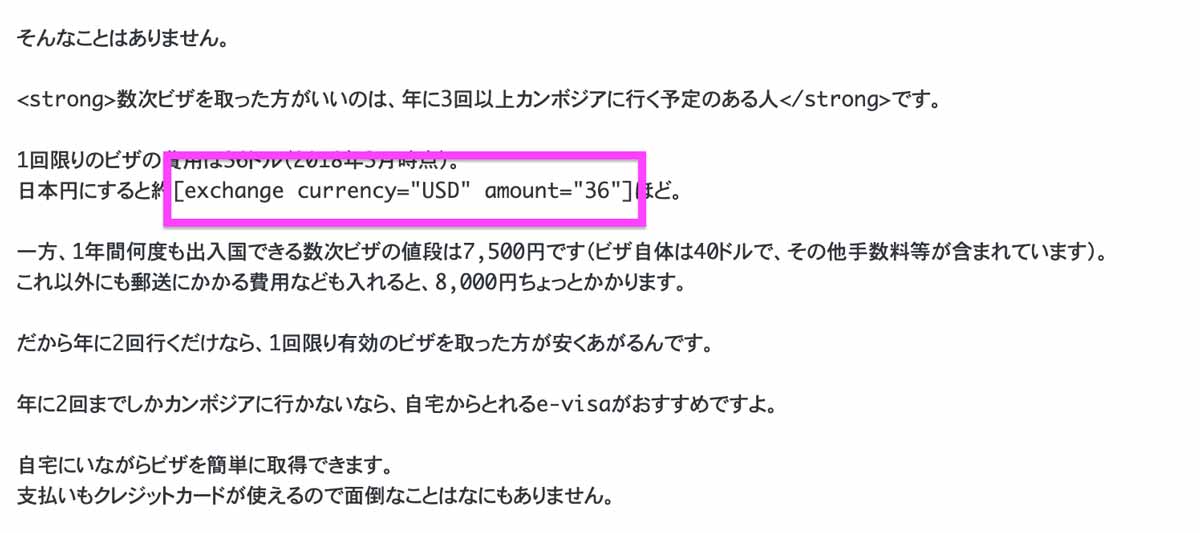
ショートコードにはこんな感じで入力します。

[exchange currency="USD" amount="36"]
ショートコードの入れ方はこんな感じ。
| currency | 通貨コード |
|---|---|
| amount | 金額 |
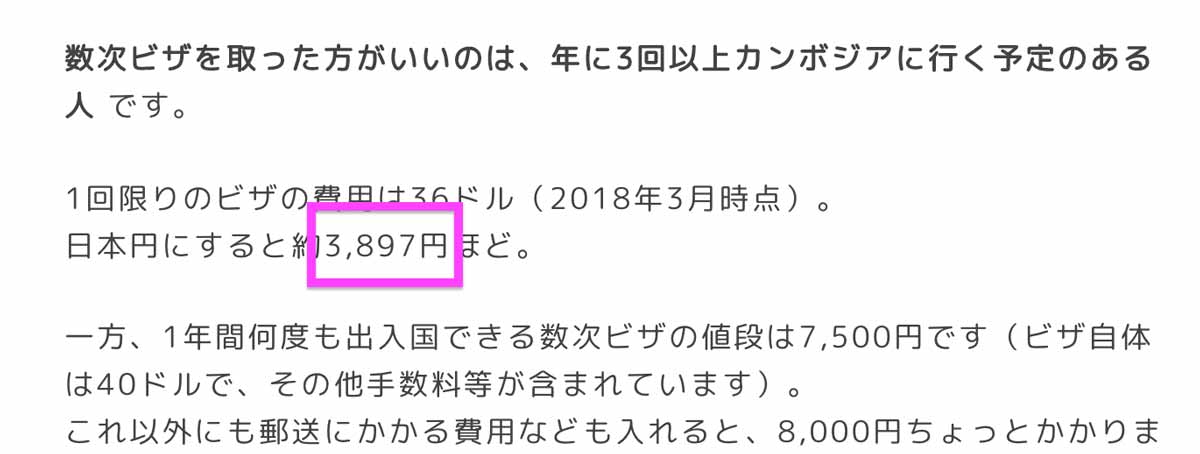
上の例なら36アメリカドル(USD)が日本円に変換された値が表示されます。

入力する通貨コードは次で紹介するものの中から選んでください。
使える通貨コード
アメリカドル(USD)以外にもいろいろな通貨コードが利用できます。
一覧で挙げておきますね。
- USD(アメリカドル)
- CAD(カナダドル)
- GBP(英ポンド)
- EUR(ユーロ)
- NZD(ニュージーランドドル)
- ZAR(ランド)
- AUD(オーストラリアドル)
- CHF(スイスフラン)
取得するのは「始値(OPEN)」
為替レートは刻一刻と変化しますが、このショートコードで取得するのはその日の「始値(OPEN)」です。



