こんにちは、ブロガーのレイです。
今回紹介するのは、WordPressのカスタムタクソノミーを取得する時、任意の順番で取得する方法です。
カスタムタクソノミーを取得する時、スラッグやIDでソートして取得することは簡単。
でも、自分で決めた通りの順番で取得したいとなるとちょっと一手間かけないといけません。
それでは見ていきましょう。
WordPress4.6以降
この方法はWP_Term_Queryを使っています。
WP_Term_QueryはWordPressのバージョン4.6以降に追加されたものなので、それ以前のバージョンでは利用できないので注意してください。
カスタムタクソノミーを任意の順番で取得するとは?
カスタムタクソノミーを任意の順番で取得するっていまいちピンと来ないかもしれませんね。
具体的にはどういうことなのか実際にぼくが作ったブログで紹介しますね。
ぼくは八ッ橋が大好きなんで、八ッ橋を紹介するブログ「やつはしの森」を立ち上げました。
このブログでは八ッ橋を味やメーカーなどから調べられるように、味やメーカーなどをそれぞれカスタムタクソノミーで設定しています。
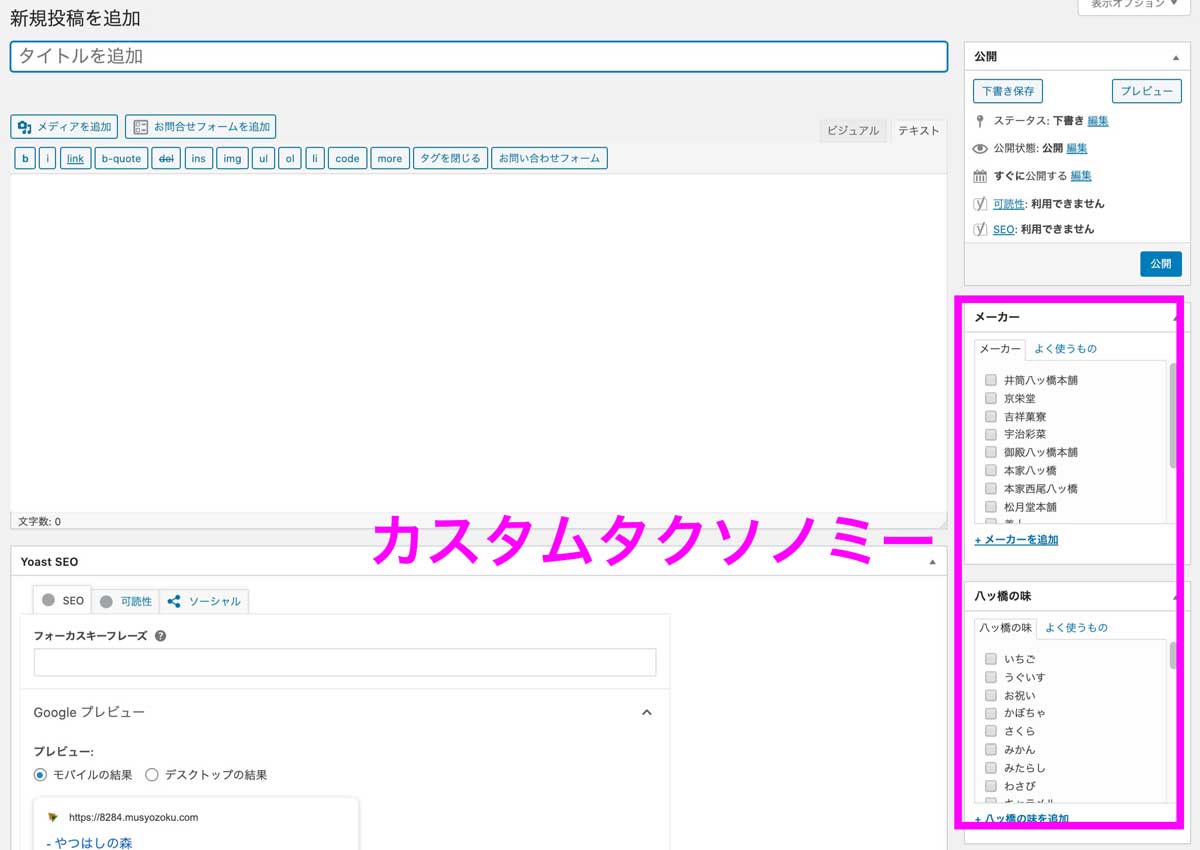
八ッ橋の投稿画面。

右側にあるのがカスタムタクソノミーで、「メーカー」や「味」などが設定できるようになっています。
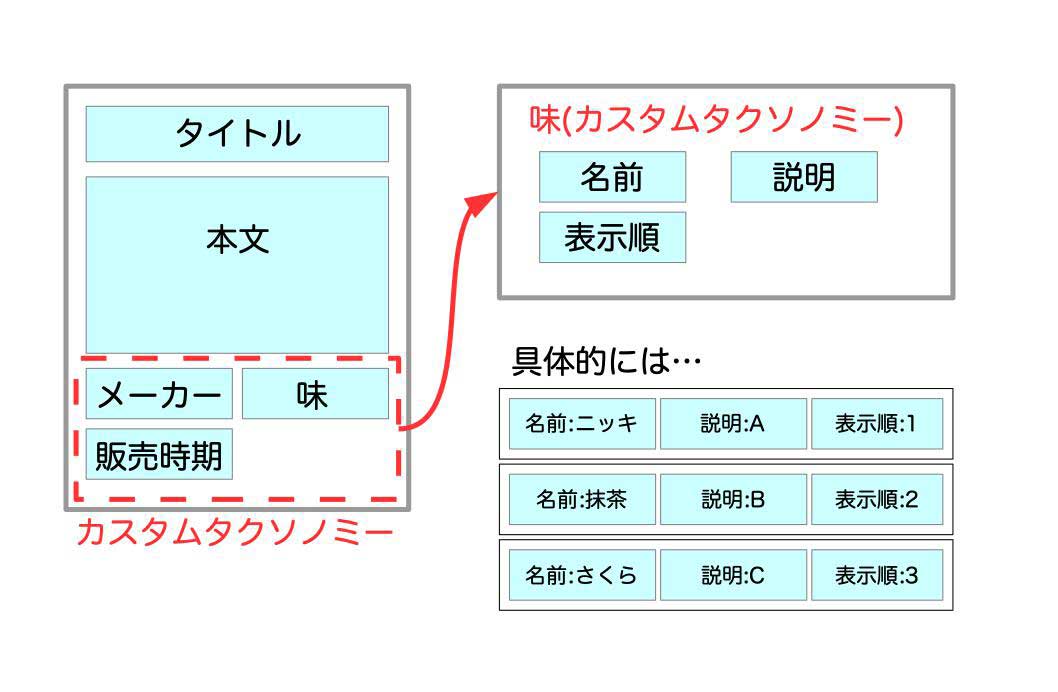
これは八ッ橋の投稿とカスタムタクソノミーの関係を図にしたもの。

このようにカスタムタクソノミーを設定しておくと、味やメーカーなどで検索できるようになるんです。
ちなみに「味」のカスタムタクソノミーを設定するコード(functions.php)はこんな感じになります。
$labels = array('add_new_item' => '八ッ橋の味を追加');
$args = array(
'label' => '八ッ橋の味',
'labels' => $labels,
'public' => true,
'show_ui' => true,
'hierarchical' => true,
);
register_taxonomy('taste','yatsuhashi',$args);
実際にぼくのブログでは、八ッ橋をカスタムタクソノミーで設定した「味」毎に表示するページを作っています。
味ごとに八ッ橋を一覧表示するページ

この時、すごく困ったことが起きました。
それはこのカスタムタクソノミーを好きな順番に並び替えられなかったんです。
具体的に言うと、カスタムタクソノミーで設定した「味」の並び順が自由にならなかったんですね。
「ニッキ」→「抹茶」→「さくら」
このように並んでほしいのに、実際にはこのように並びませんでした。
なんとか自分の好き順番で並んでほしい。
カスタムタクソノミーに紐づけたカスタムフィールドでソートする
ここで表示順を自分でコントロールしようと、「味」のカスタムタクソノミーにカスタムフィールド「表示順」を追加しました。
「味」のカスタムタクソノミーに「表示順番」を追加するコード(functions.php)はこんな感じになります。
<?php
// 八ッ橋の味の登録画面に表示順番を追加
add_action('taste_add_form_fields','add_taxonomy_fields'); //八ッ橋の味(カスタムタクソノミー)
function add_taxonomy_fields() {
?>
<div class="form-field">
<label for="taste_order">表示順番</label>
<input type="number" name="taste_order" id="taste_order" value="" size="3">
</div>
<?php
}
// 八ッ橋の味の編集画面に表示順番を追加
add_action('taste_edit_form_fields','edit_taxonomy_fields'); //八ッ橋の味(カスタムタクソノミー)
function edit_taxonomy_fields( $tag ) {
//まずは、すでに設定されている情報を取得
$value = get_term_meta($tag->term_id, 'taste_order', 1);
?>
<tr class="form-field">
<th><label for="term_eng">表示順番</label></th>
<td>
<input type="number" name="taste_order" id="taste_order" size="3" value="<?php echo $value; ?>">
<p class="description">表示順番を入力してください。</p>
</td>
</tr>
<?php
}
// 八ッ橋の味の表示順番を保存する
function save_terms( $term_id ) {
if (array_key_exists('taste_order', $_POST)) {
update_term_meta( $term_id, 'taste_order', $_POST['taste_order']);
}
}
add_action( 'create_term', 'save_terms' ); //新規追加用フック
add_action( 'edit_terms', 'save_terms' ); //編集ページ用フック
?>
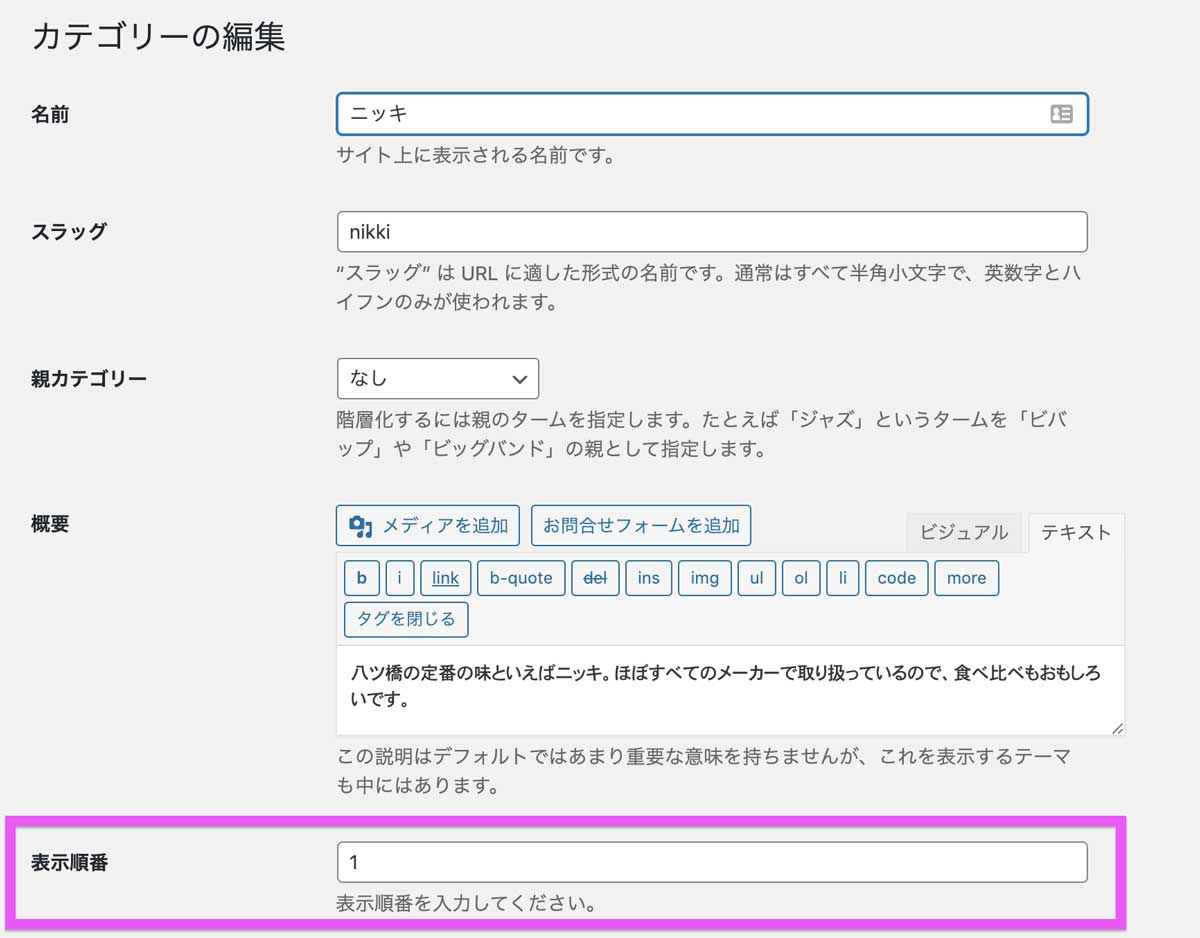
これでカスタムタクソノミー「味」に「表示順番」が設定できるようになりました。

ここで設定した順にカスタムタクソノミー「味」をソートして取得できればOKですよね。
これが実際にカスタムタクソノミー「味」に紐づくカスタムフィールド「表示順番」でソートした結果を返すコードの例です。
$args = array( 'taxonomy' => 'taste', // タクソノミー名 'orderby' => array( 'key' => 'taste_order', ), ); $the_query = new WP_Term_Query($args);
3行目の’orderby’で並び替える対象を指定するのですが、ここで文字列ではなくこのように配列指定してあげると表示順番(taste_order)でソートした結果が返ってきました。