ブログなどで使う画像をできるだけ軽くしたいので、より軽量化できるWebP形式の画像ファイルを使ってみることにしました。
WordPressではプラグインを使った方が便利
WebPはまだすべてのブラウザで完全に対応しているわけじゃないので、JPEGなどの画像も用意しておかないといけません。
WordPressの場合には画像を最適化してくれるプラグイン「EWWW Image Optimizer」を使うと簡単に実現できます。
WebPはGoogleが開発している静止画のフォーマットで、JPEGやPNGなどが将来はこれに置き換わるかも知れません。
読み方はウェッピーです。
ぼくは画像編集する時にPhotoshopを使うことが多いので、PhotoshopでWebP形式を作ってみます。
Macでのやり方を紹介しますのでご了承ください。
Photoshopにプラグインをインストール・画像の保存方法
これを書いて居る2021年5月時点では、PhotoshopでWebP形式のファイルを保存できません。
そのためPhotoshopにプラグインをインストールしないといけないんです。
なんか面倒くさそうだけど、やってみると結構簡単だったので心配しないでください。
詳しいやり方はこちらのページ(英語)です。
Photoshopを起動していたら一度閉じておきます。
それではプラグインをダウンロードしてきましょう。このページからプラグインをダウンロードしてください。
- 【Mac】https://github.com/webmproject/WebPShop/releases/download/v0.3.3/WebPShop_0_3_3_Mac_Universal.zip
- 【Windows】https://github.com/webmproject/WebPShop/releases/download/v0.3.3/WebPShop_0_3_3_Win_x64.8bi
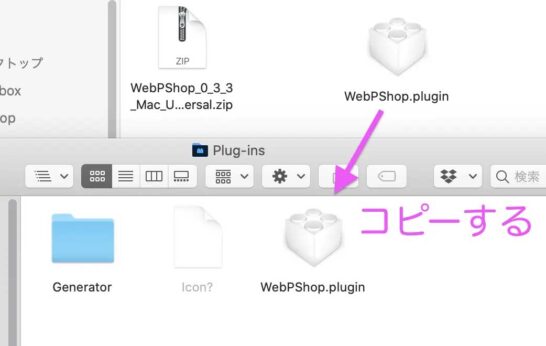
ダウンロードしたファイルを展開します。Zipファイルをダブルクリックしたら展開できますよ。

新しくできたファイル「WebPShop.plugin」をPhotoshopのプラグインフォルダに入れます。

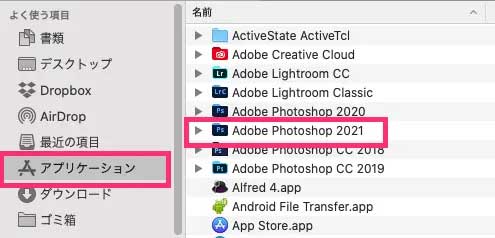
Photoshopのプラグインフォルダはこちら。
「アプリケーション」→「Adobe Photoshop 2021」→「Plug-ins」

※使っているPhotoshopのバージョンによって「Adobe Photoshop 2021」の「2021」の数字は変わります。
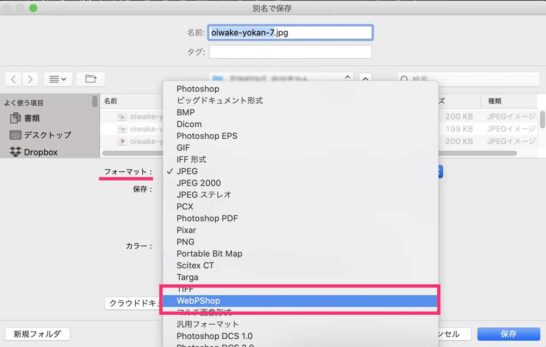
適当に画像を用意して保存します。ここで注意するのはWebP形式で保存できるのは「保存」か「別名で保存」の場合だけ。
「Web用に保存」ではWebP形式は選べないので注意してください。
保存の画面で「フォーマット」を開くと「WebPShop」が表示されるので、これを選びましょう。

これで保存するだけ!
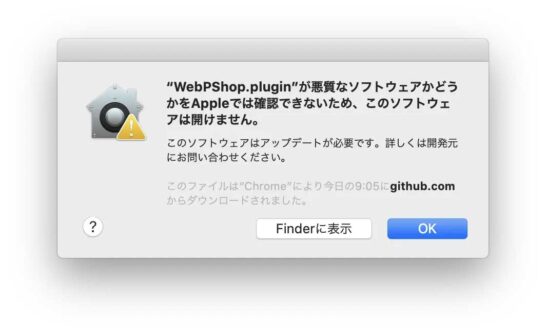
と思ったらなんとエラーが発生してしまいました。たぶんMacの場合だけ?

ここで心が折れそうになりますが、諦めずにがんばりましょう。
ちょっと慣れてないと目を背けたくなるかも知れませんが、2分くらいの辛抱です!
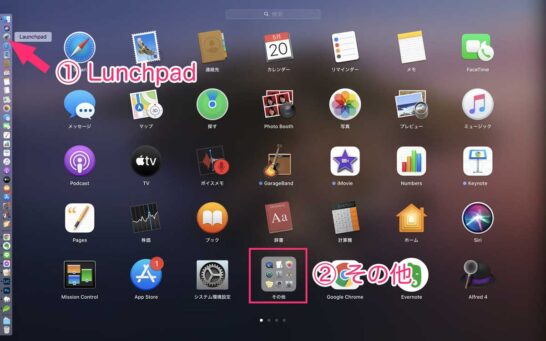
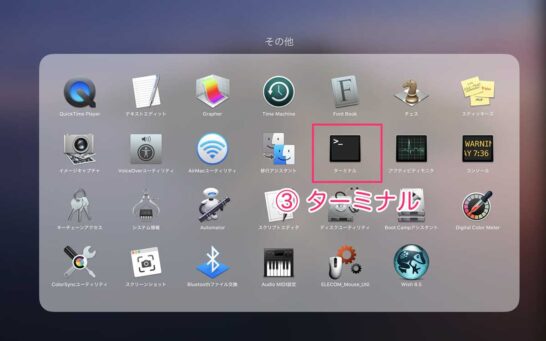
ターミナルを開けてコマンドを打ちますよ。ターミナルの開け方はこちら。
「Lunchpad」→「その他」→「ターミナル」


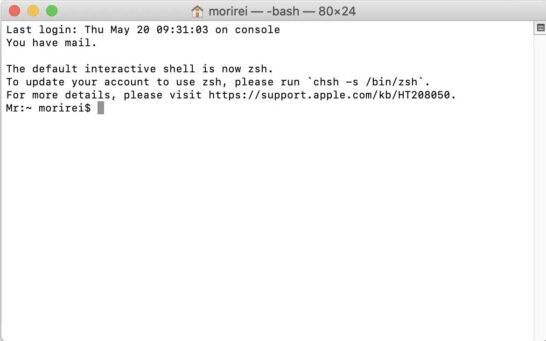
ターミナルが表示されました。

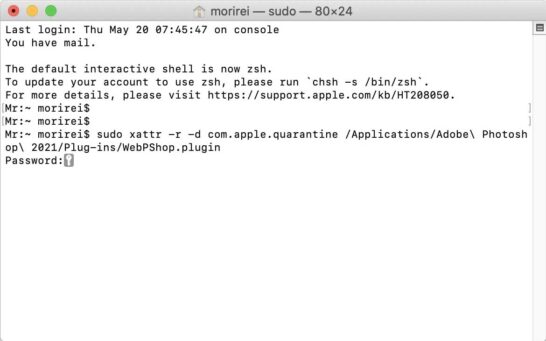
このコマンドをコピーして、開いたターミナルに貼りつけます。
sudo xattr -r -d com.apple.quarantine /Applications/Adobe\ Photoshop\ 2021/Plug-ins/WebPShop.plugin
ひとつ注意はこのコマンドの中のに書いてある「2021」などは、Photoshopのバージョンで変わるので使っているPhotoshopに合わせて変更してください。
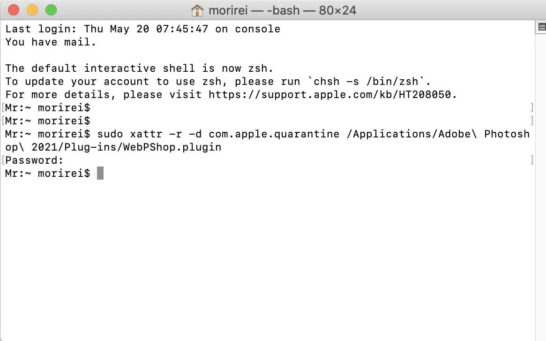
「Password」と表示されたら、パスワードを入力してEnterボタンを押します。

問題なければこんな感じになります。

これでWebP形式で画像が保存できるようになりました。
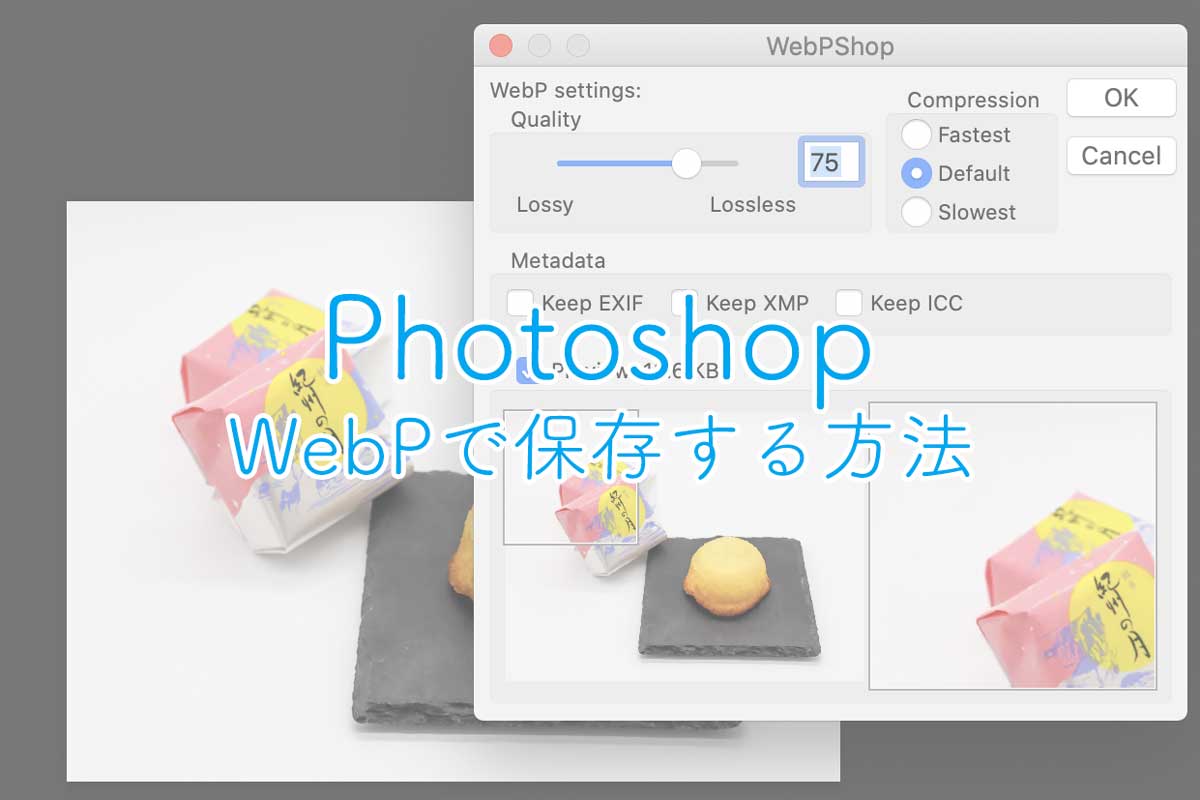
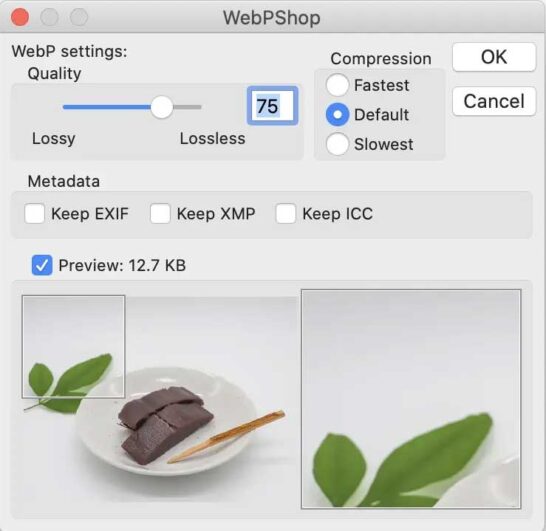
もう一度WebP形式で保存してみてください。今度はこんな画面が表示されるはず。

この画面で実際の画像がどうなるか確認して、問題なければ「OK」ボタンをクリックします。
これでPhotoshopでWebP形式で画像が保存できました。
プレビューでWebP形式の画像を見られるようにする
WebP形式の画像を保存できるようになったんですが、このままではプレビューで画像が見られません。
いちいち画像を確認するのにPhotoshopを開けないといけないのは面倒くさすぎますよね。
そこでプレビューでもWebP形式の画像が見られるようにしましょう。
WebPQuickLookというものをインストールします。
GitHub – emin/WebPQuickLook: Mac OS X QuickLook plugin for WebP image files
これもまたターミナルを使わないといけないので、うんざいりしそうですが一瞬で終わるので我慢してください。
ターミナルを開いたら、このコマンドをコピーしてターミナルに貼りつけてください。
curl -L https://raw.github.com/emin/WebPQuickLook/master/install.sh | sh
これでおしまいです。
有効にするにはパソコンを再起動してください。