https化したかったのは2つの理由
このブログを先日https化しました。ブラウザのアドレスバーのところに鍵のマークが付いてますが、これがあればこのサイトは安全だってことです。

Chromeでは緑の鍵マークが付く
なんでこのブログをhttps化したかったのかって言うとですね、大きく2つの理由があったんです。まずはGoogleがhttpsであるかどうかが検索結果に影響を与える可能性があると言ったこと。そして2つめがhttps化に個人的にすごく興味があったってことです。
検索順位にhttpsは影響を与える可能性がある
ウェブマスター向け公式ブログにこのような記述があります。
このランキングの変更は、グローバルでクエリの 1% 未満にしか影響しませんが、これから長い期間をかけて強化していきます。全体的に見ると、このシグナルは良質なコンテンツであるといった、その他のシグナルほどウェイトは大きくありません。https は、優れたユーザー エクスペリエンスを生み出す多くの要素のうちの 1 つです。
今後、より多くのウェブサイトで https が使用されることを期待しています。ウェブの安全性をさらに強化しましょう。
検索順位っていうのはコンテンツの質など色々な要素で決められているので、ブログをhttpsにしたからと言って検索順位がすぐに上がるわけじゃありません。ここにも書かれているようにもっと大事な要素(良質なコンテンツであること)もあります。良質なコンテンツを作るっていうことの方が大事。
でもサイト(ブログ)の安全性っていうのも大事だと思うんですよ。より安全にブログを見てもらうっていうこともぼくは考えたいなと思うんです。将来的にはhttpsであることが今よりもっと重要視されるようになるかも知れませんしね。
https化で自分自身がスキルアップできる
今回実際にブログをhttps化して分かったことは、これをやることによって自分自身のスキルアップになったってこと。
https化する時には色々な作業をやりました。たとえばこんなこと。
- レンタルサーバーにSSLの申込み
- データベースのバックアップ
- ワードプレスのアップデート
- プラグインを使ってのURLの置換
- サーバの設定
その他にも不具合が見つかるたびに調べ物をしたりしたので結構な時間がかかってしまったんですけど、かなり勉強になりました。今まで知らなかったことを知るっていう喜び、https化ができたという達成感なんかは堪りませんね!
https化の大まかな流れ
今回ぼくが実際に行った、このブログのhttps化について順に書いていきたいと思います。人によって運営しているサーバやブログシステムも違うと思うんですが、誰かの参考になればと思います。
https化に際してこの記事を参考にさせていただきました。内容がとても充実していてかなり勉強になりましたね。こういう記事を書いてくださる方がいて本当に嬉しいです。ありがとうございます!
ブログの完全HTTPS化を完了、HTTPからHTTPSへの移行プロセスを共有 | 海外SEO情報ブログ
まず初めにぼくのブログ環境について。
- サーバ:エックスサーバー
- ブログシステム:Wordpress(バージョン 4.4.2–ja)
この順でぼくは作業を行いました。詳細については各記事を見てください。
エックスサーバーでSSLを申し込む
全部自分でやるとめっちゃ大変そうですけど、エックスサーバーでは特に面倒な手続きなしで簡単にできてしまいました。かなり拍子抜けでしたね。httpsでアクセスできるようになるまで2時間くらいだったかな。めちゃくは早くてビックリしました。エックスサーバーはかなり気に入ってます。
データベースのバックアップ
WordPressではデータベースを使って記事やその他の情報を記録しています。今回は記事に書かれているURLを変換しないといけません。
万が一失敗してしまうと記事の内容が変な風に書き換わったり、消えてしまう可能性も。さらにはブログ自体にアクセスできなくなってしまうっていう最悪の事態が起きる可能性もあるんです。
だからこういう作業をする前にはデータベースをバックアップするのが絶対に必要なんですね。エックスサーバーは便利なツールが用意されているので簡単にバックアップできます。
URLの変換
ブログには記事に使用している画像やリンク、カエレバなどの画像、ソーシャルボタンなどいろいろあります。それらのURLを変更します。 これは使用しているサービスやWordpressのテーマによって大きく変わってくると思うので、もしかしたらちょっとした勘や経験が必要かもしれません。
今回はぼくの環境でやったことを書いています。
- ブログサービス:(バージョン 4.4.2–ja)
- テーマ:Stinger5
- 利用しているサービス:Amazonアソシエイト
一般設定のURLを変更
これは簡単。Wordpressの管理画面でブログのURLをhttpsに変えるだけ。
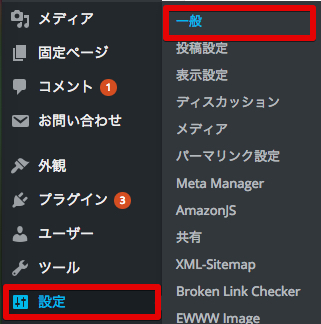
“設定” → “一般”をクリック

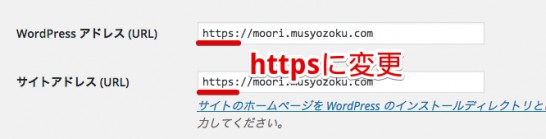
一般設定
2箇所のURLをhttpsに変更する。

URLをhttpsに変更
.htaccessの修正
もうひと息です。これが最後の難関ですかね。サーバをあんまり触ったことのない人にはなかなか敷居が高いと思います。ぼくも結構苦手。 ここでやることはhttpでブログにアクセスされた時にhttpsに飛ばすという処理を.htaccessというファイルに書き込みます。
ウェブマスターツールの登録
ウェブマスターツールはブログをhttpsにすると新しく登録しなおさないといけません。
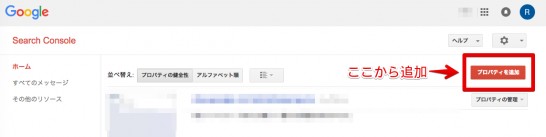
まずウェブマスターツールのホーム画面にアクセスしてください。そして右上に表示されている”プロパティを追加”をクリックします。

プロパティを追加をクリック
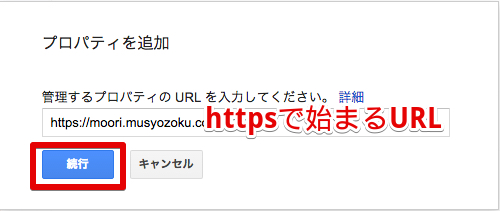
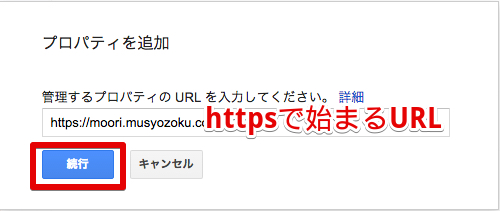
ウィンドウが表示されるのでhttpsで始まる新しいURLを入力して、”続行”をクリック。

httpsで始まる新しいURLを入力
あとは画面に表示される案内どおりにやればおしまいです。
サイトマップの送信
検索エンジンにブログの構造を伝えるために必要なXMLサイトマップを送信します。
ぼくはWordpressのプラグイン・Google XML Sitemapsを使っています。このプラグインが作ってくれるサイトマップをウェブマスターツールで登録します。

Google XML Sitemaps
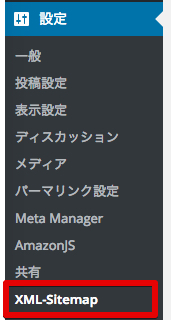
サイトマップのURLはWordpressの左メニューから”設定” → “XML-Sitemap”を見るとわかります。

左メニューから”設定” → “XML-Sitemap”
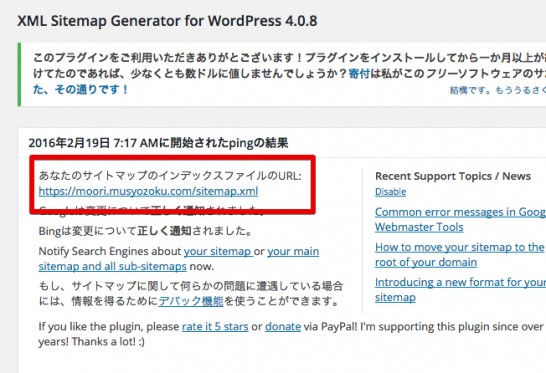
“あなたのサイトマップのインデックスファイルのURL:”に書かれてあるURLがサイトマップの場所です。これをメモっておきます。

サイトマップのURL
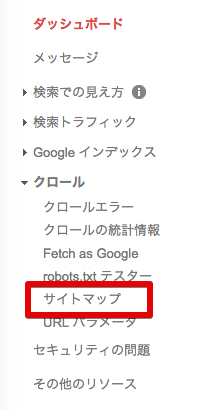
ウェブマスターツールを開けて、新しくhttpsで登録したサイトを開けます。左のメニューから、”クロール” → “サイトマップ”と選択してください。

“クロール” → “サイトマップ”と選択
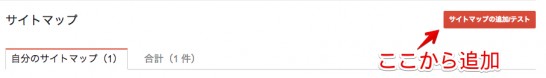
“サイトマップの追加/テスト”ボタンを押すと、サイトマップのURLを入力する画面が現れます。

サイトマップの追加/テスト
先ほどメモっておいたサイトマップのURLを入力します。そして”送信”ボタンを押して完了。

httpsで始まる新しいURLを入力
https化で残る大きな課題
httpsしてみたものの色々と課題も見えてきました。今のところ確認しているのはこの2点です。
GetTabInfoなどの画面キャプチャで警告
ぼくはリンクを作成する時にChromeのブックマークレットを使ってリンクを作成しています。とても便利でサムネイル画像も一瞬で作成されるのでかなり気に入っていました。
しかしhttps化と同時に問題が発生したんです。それはサムネイル画像はHeartRails Captureというサービスを使って作成されているんですが、ここで作成された画像はhttpでしか読み込むことができません。httpsにしたブログから読み込むとブログにアクセスした時に“安全でないという警告”が出てしまいます。
httpsで画像を読み込むことができないものかと思って調べてみたんですが、有料サービスを使うしか手はないようです。
HeartRails | システム提供 (SaaS/ASP)
ということでお手軽にサムネイル画像を使うことは難しいようですね。なんとかしたいな〜
A8.netの広告コードで警告
アフィリエイトプログラムで有名なA8.netですが、これも広告コードはhttpなんです。これも同じように警告メッセージが表示されてしまいます。
どうにかならないものかと思って問い合わせてみましたが頂いた回答はこのようなものでした。今のところはどうしようもないようです。
A8.netでは現在、SSL対応の広告素材はご用意がございませんが、httpsに対応しているサイトへ広告素材を掲載して頂く事は可能です。
ただ、サイト閲覧者の利用環境によってはご指摘のようなSSL通信のダイアログが表示されること等がございますので、何卒ご了承ください。
早く対応されることを願うばかりです。
食べログの店舗情報の埋め込みが表示されない
食べログにはサイト内に簡単に店舗情報を表示させるためのコードが用意されています。これもSSL化したサイトでは作動しませんでいた。

食べログの埋め込みコード
表示されるのは店名だけで、その下に表示されるべき店舗情報はまったく表示されません。
https化をやってみて思ったこと
実際にやってみるまでは大丈夫かなと心配だったんですけど、意外にすんなりとhttps化できたっていうのが率直な感想です。
昔やっていたデバッグを思い出しながら少しずつ直していくっていう作業は面白かったですね。
そしてなによりもできたという達成感ですかね。いろいろと勉強にもなりました。
すぐにhttpsにする必要があるかって言うとそんなに急ぐ必要はないと思いますが、興味があるっていう人はやってみてもいいんじゃないでしょうか。もちろんデメリットもしっかりと考えたうえでね。